mkdocs实践¶
演示的环境
本次演示在HyperV创建的windows 10虚拟机中进行,提前没有安装任何软件,面向小白,从零开始,可以放心食用。
成果展示¶
先给大家看看最终的效果,也欢迎自己去我的小站看一看:https://yangzhang.site,如果你想直接抄作业也可以到GitHub直接fork我的仓库,不要忘了点个star!
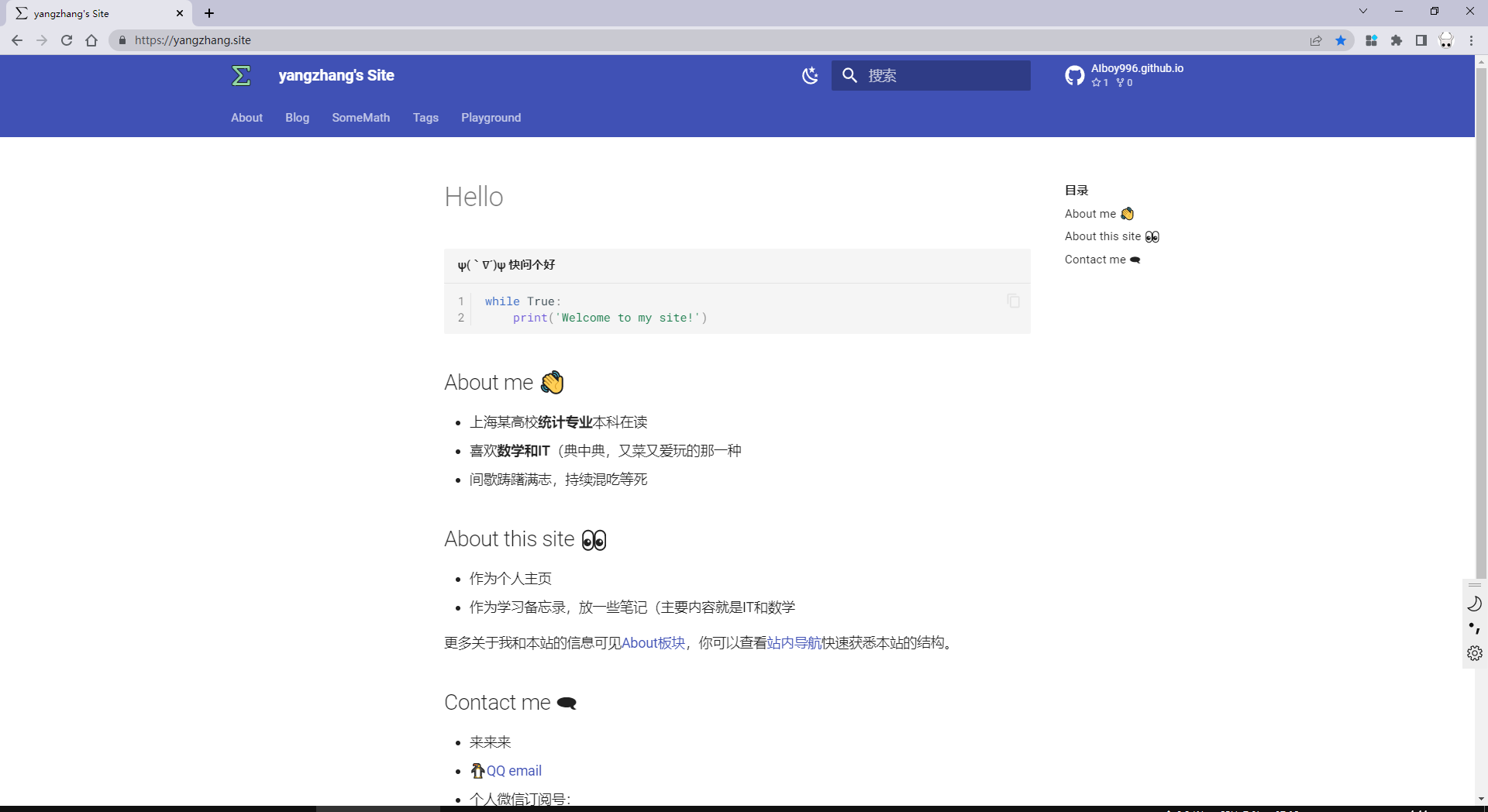
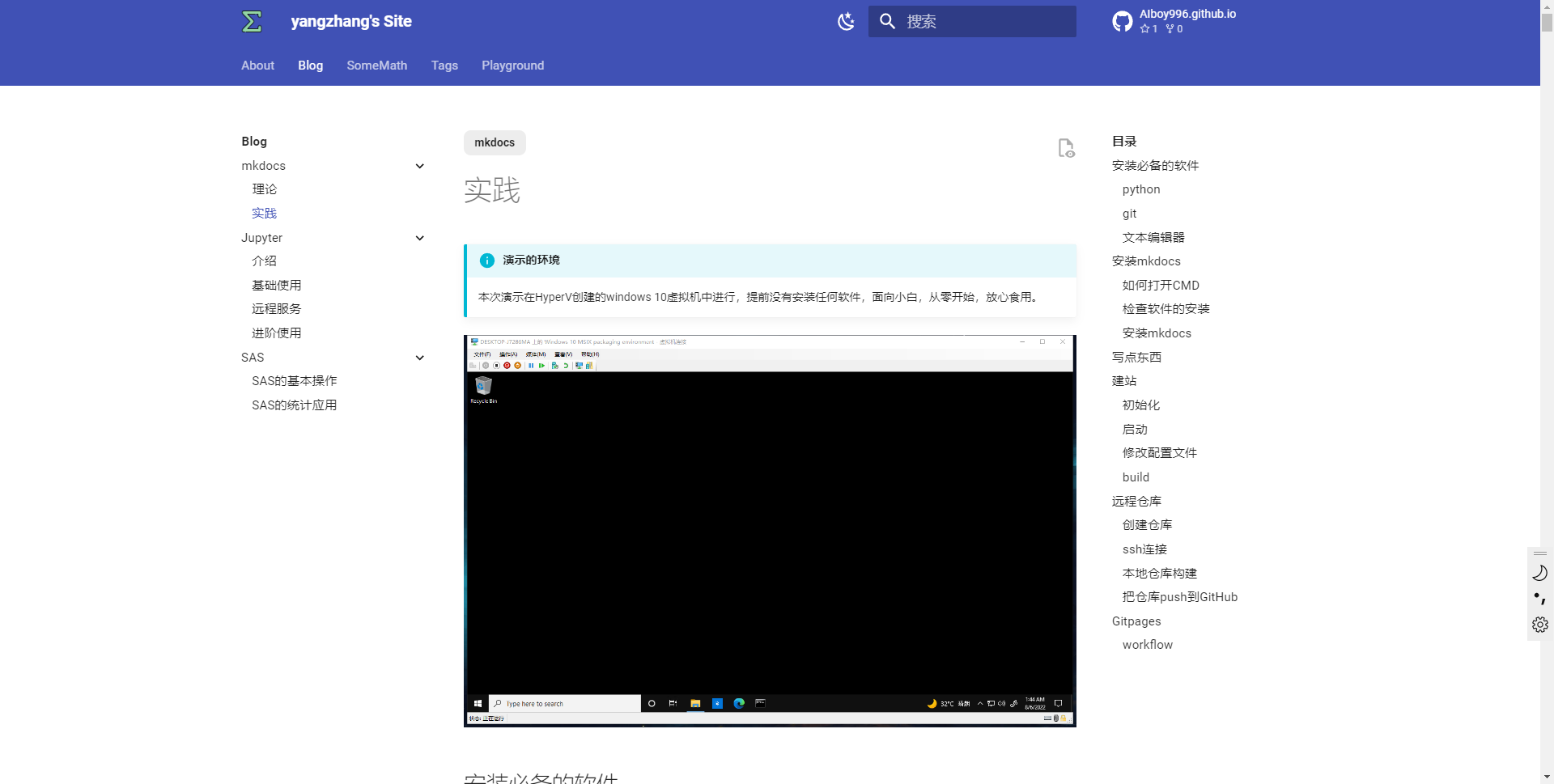
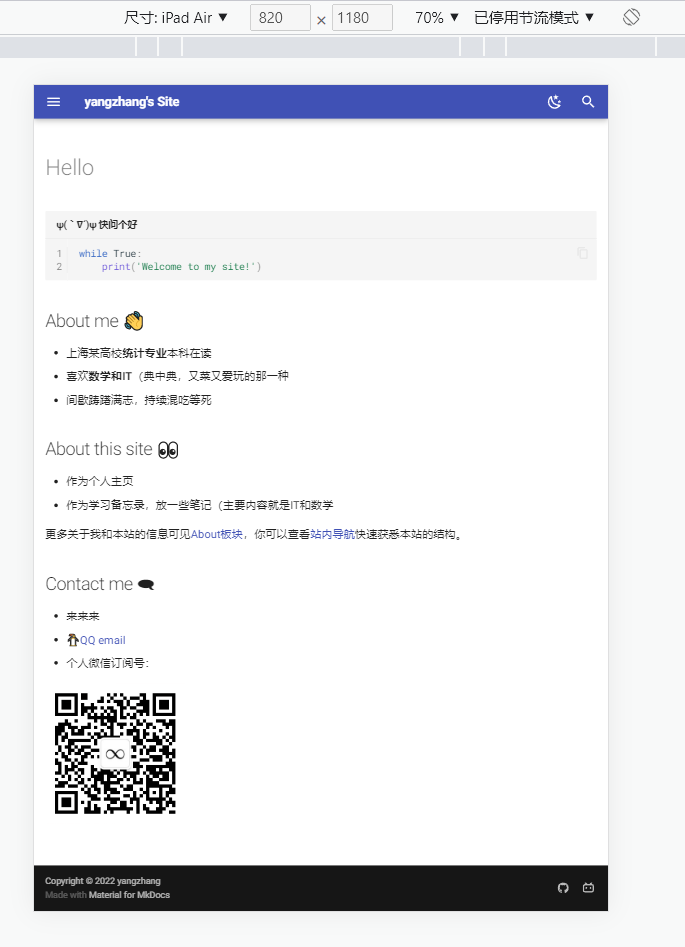
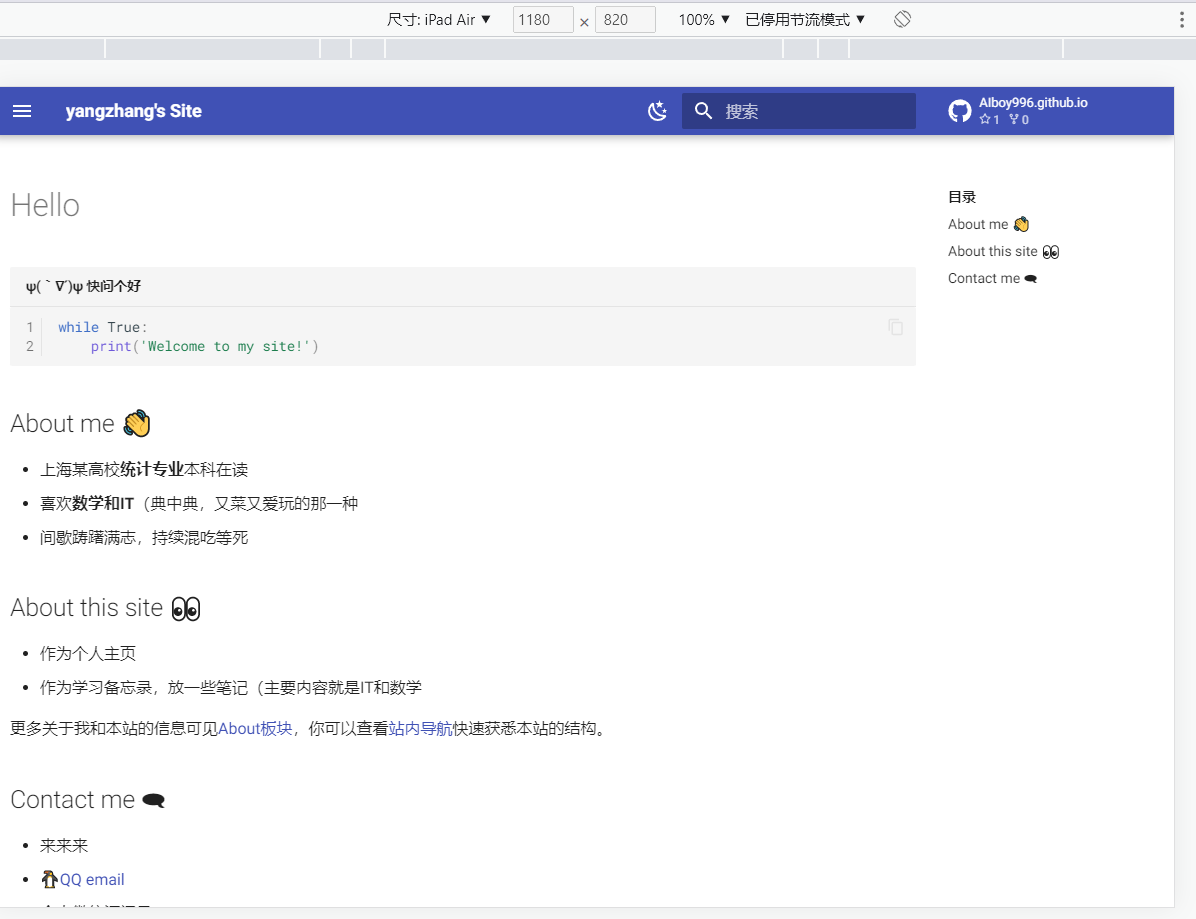
首页:
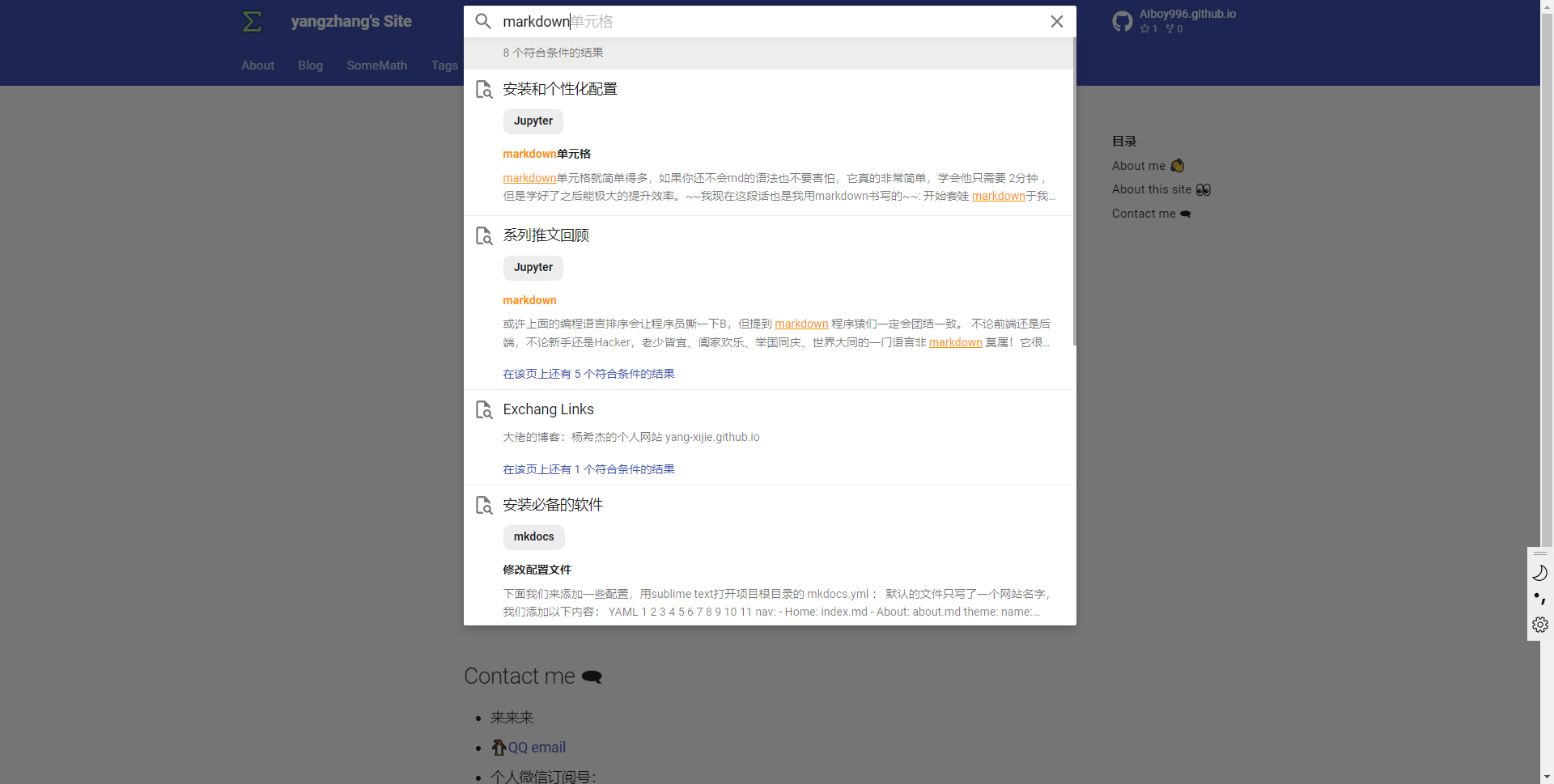
搜索功能:
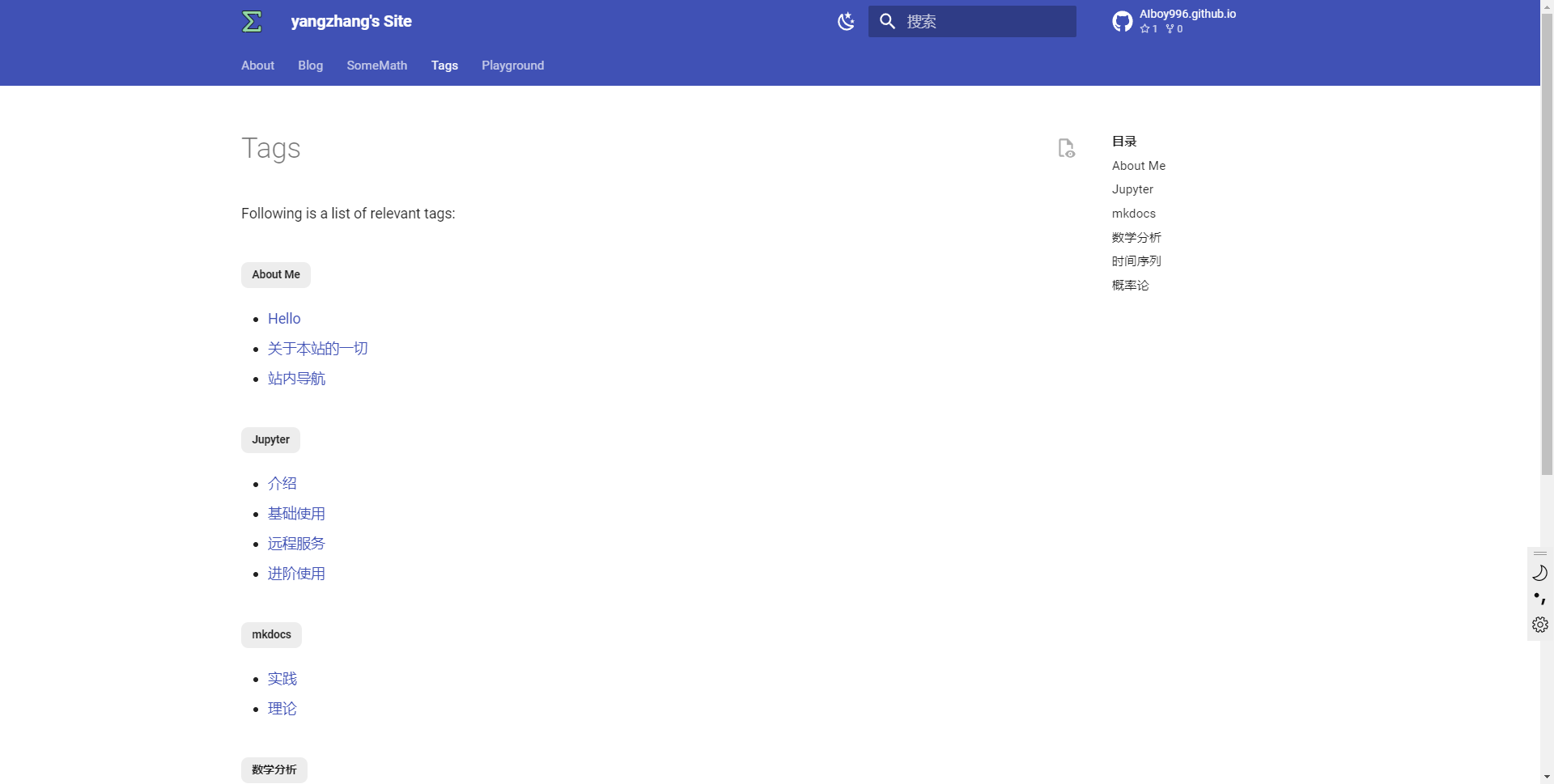
分类标签:
套娃:
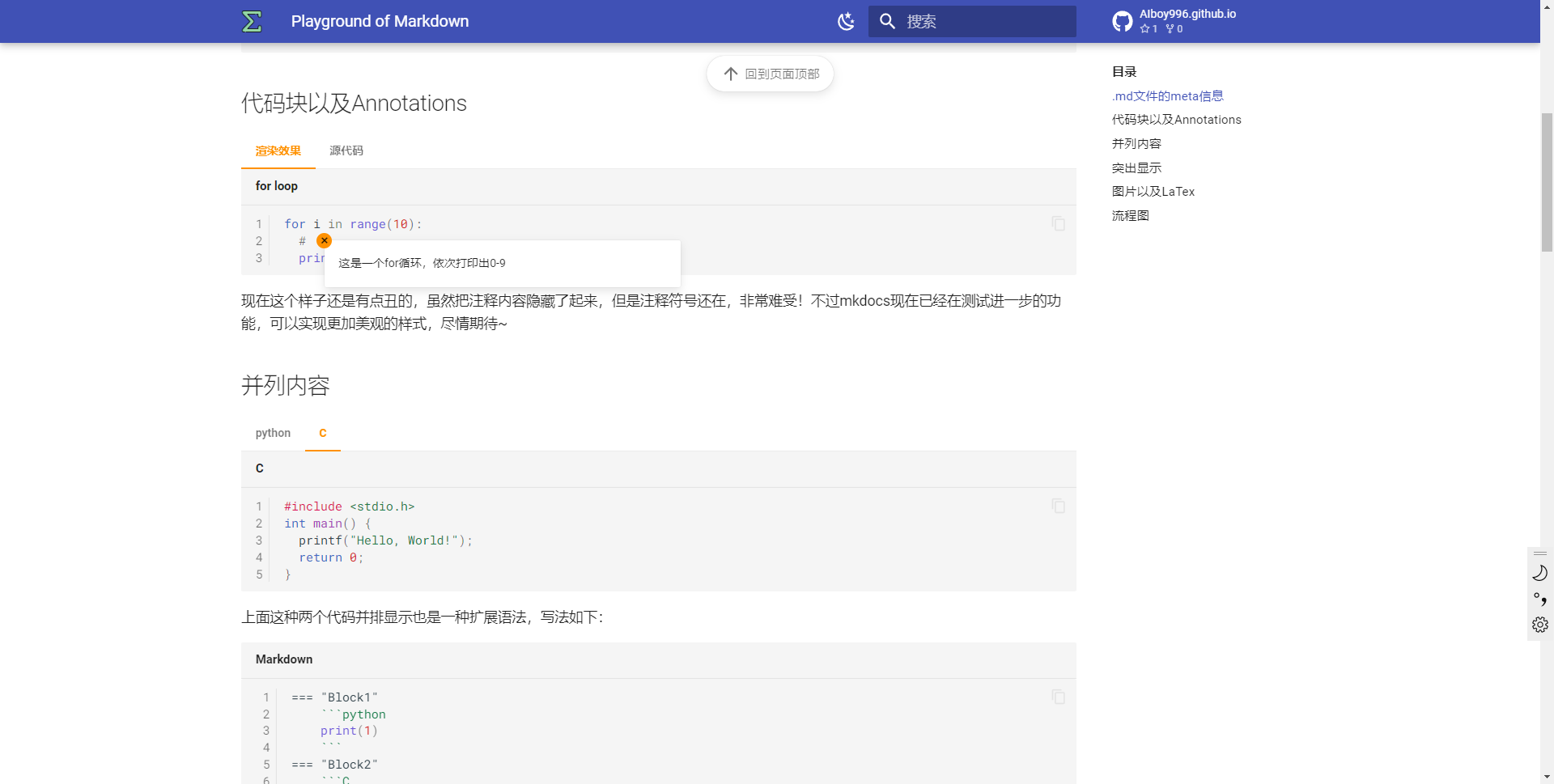
更多扩展语法:
移动端:
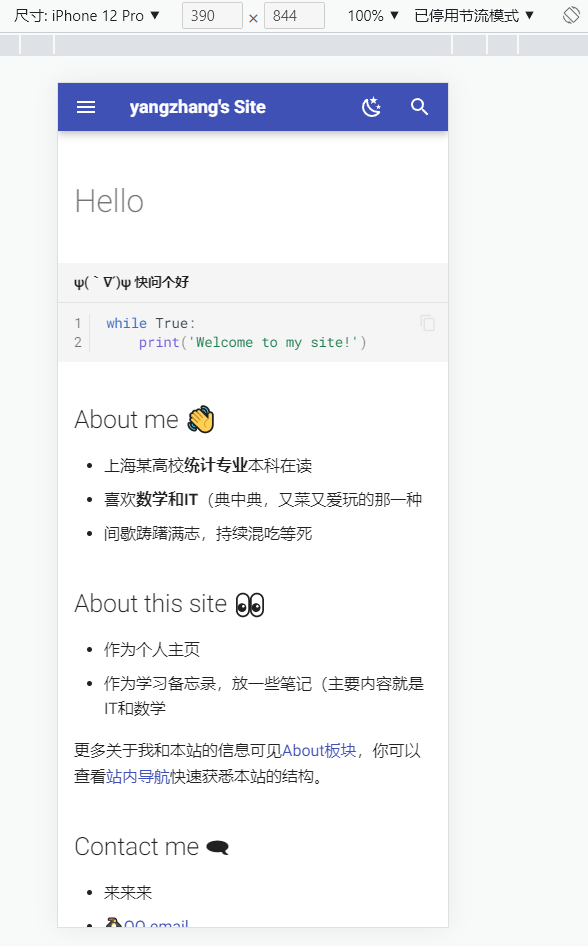
- 手机竖屏
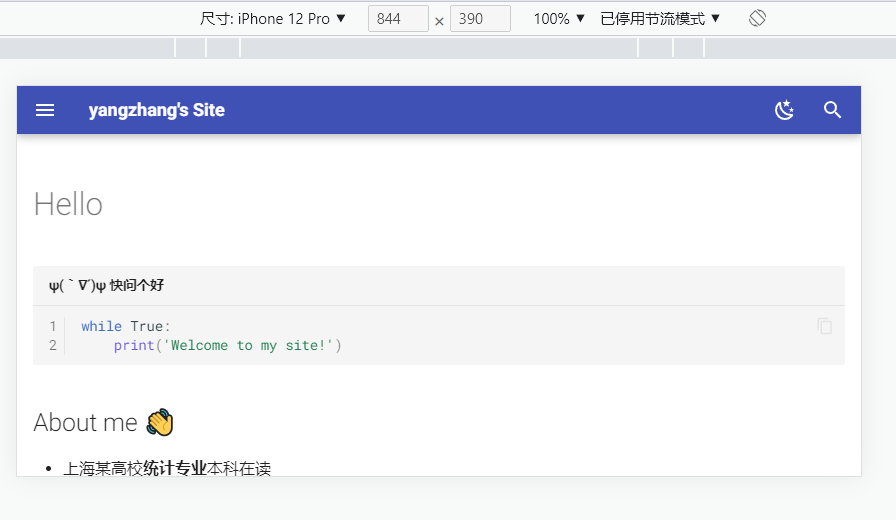
- 手机横屏
- iPad竖屏
- iPad横屏
理论¶
还是先解释一下整个流程,以及几个关键名词:
- 用markdown写文章【markdown是一种轻量的标记语言】
- 用mkdocs生成网页文件(html+js+css+...)【mkdocs是基于python的静态网页生成器】
- 用git把文件同步到云端(GitHub)【git是一个版本管理工具,GitHub提供远程git仓库存储服务】
- 用gitpages实现页面的发布【gitpages是GitHub提供的页面发布服务(发布之后,任何人都可以通过url访问)】
- 【可选】用gitflow实现第二步(也就是生build网页文件)的自动化【gitflow是GitHub提供的自动化工作流服务】
实现自动化build之后,我们的工作流就是:
- 在本地用markdown写文章
- 用git同步到GitHub
- 网站内容自动更新
下面进入实战~
安装一些必备的软件¶
python¶
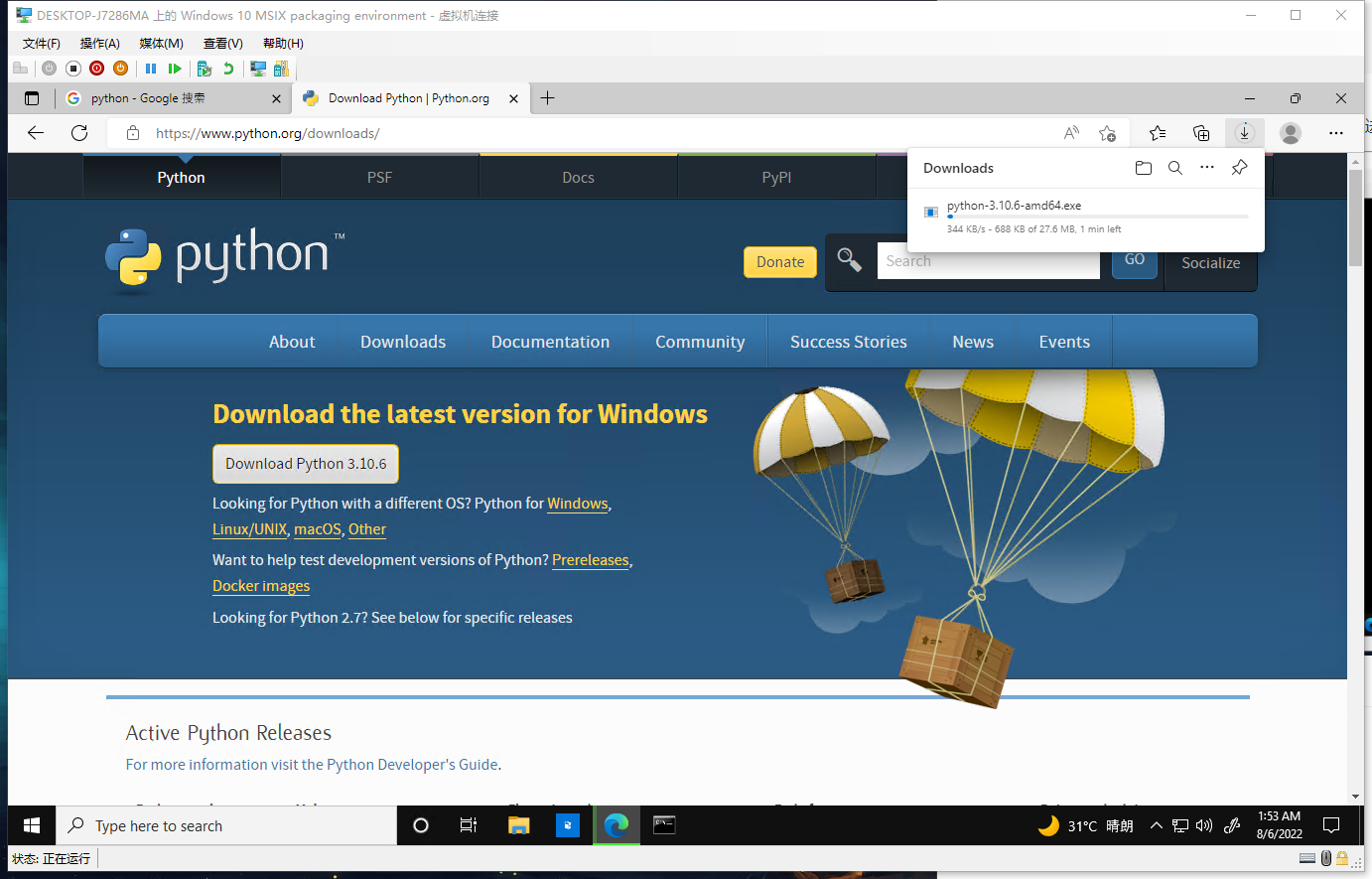
在官网下载最新版本即可,Download Python | Python.org
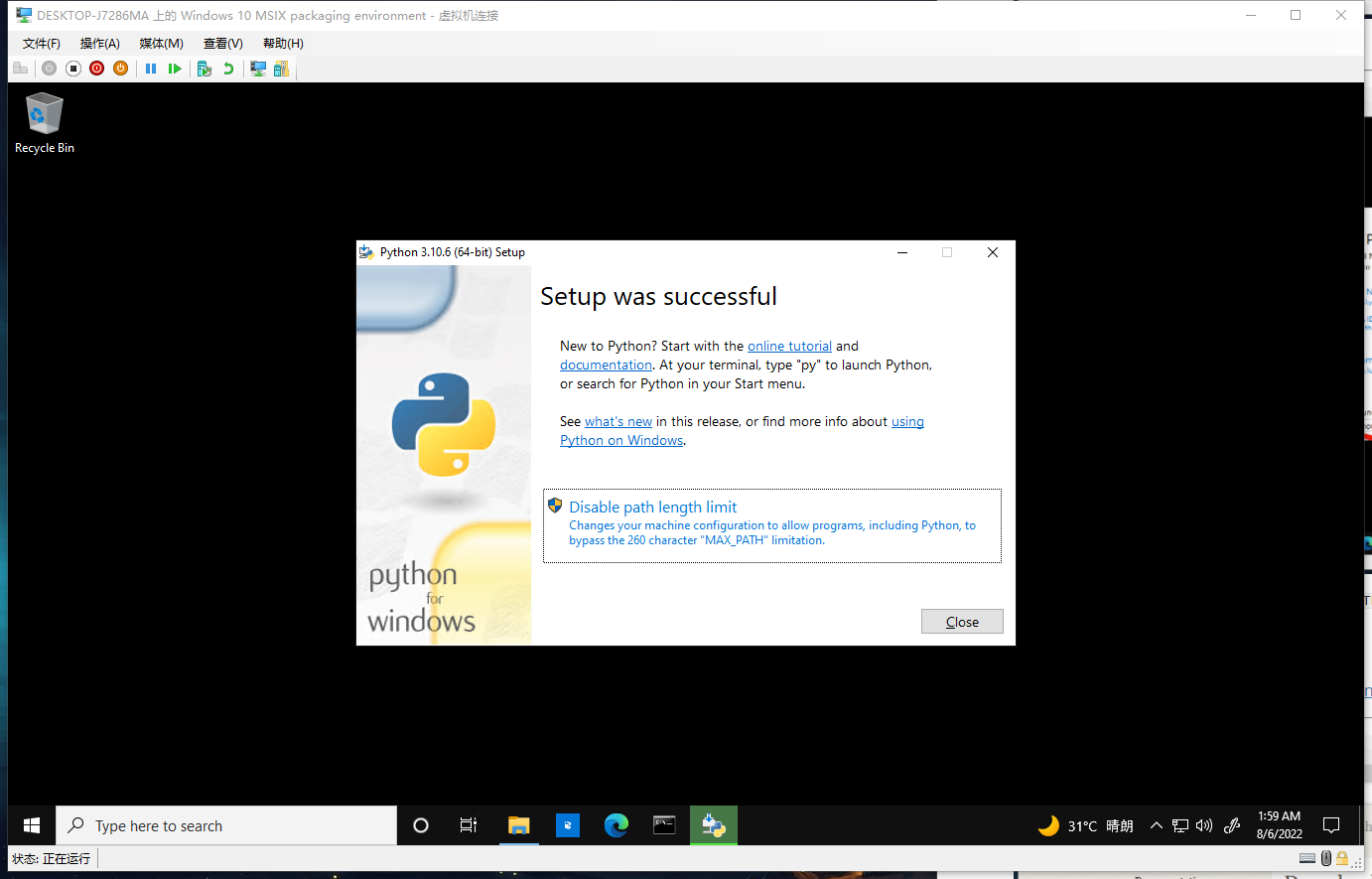
下载好之后双击安装:
注意图中箭头所指的地方,需要勾选上Add to PATH的选项,然后安装即可。
git¶
也是去官网下载最新的版本即可,Git - Downloading Package
下载完之后运行安装,可以无脑下一步。
点个六七次Next就安装好了
文本编辑器¶
随便下一个就行了,个人推荐Sublime Text,Sublime Text - Text Editing, Done Right
同样傻瓜安装
安装完成:
安装mkdocs¶
如何打开CMD¶
下面需要用到命令行(CMD),下面我给出三种进入命令行的方法:
开始菜单中的程序¶
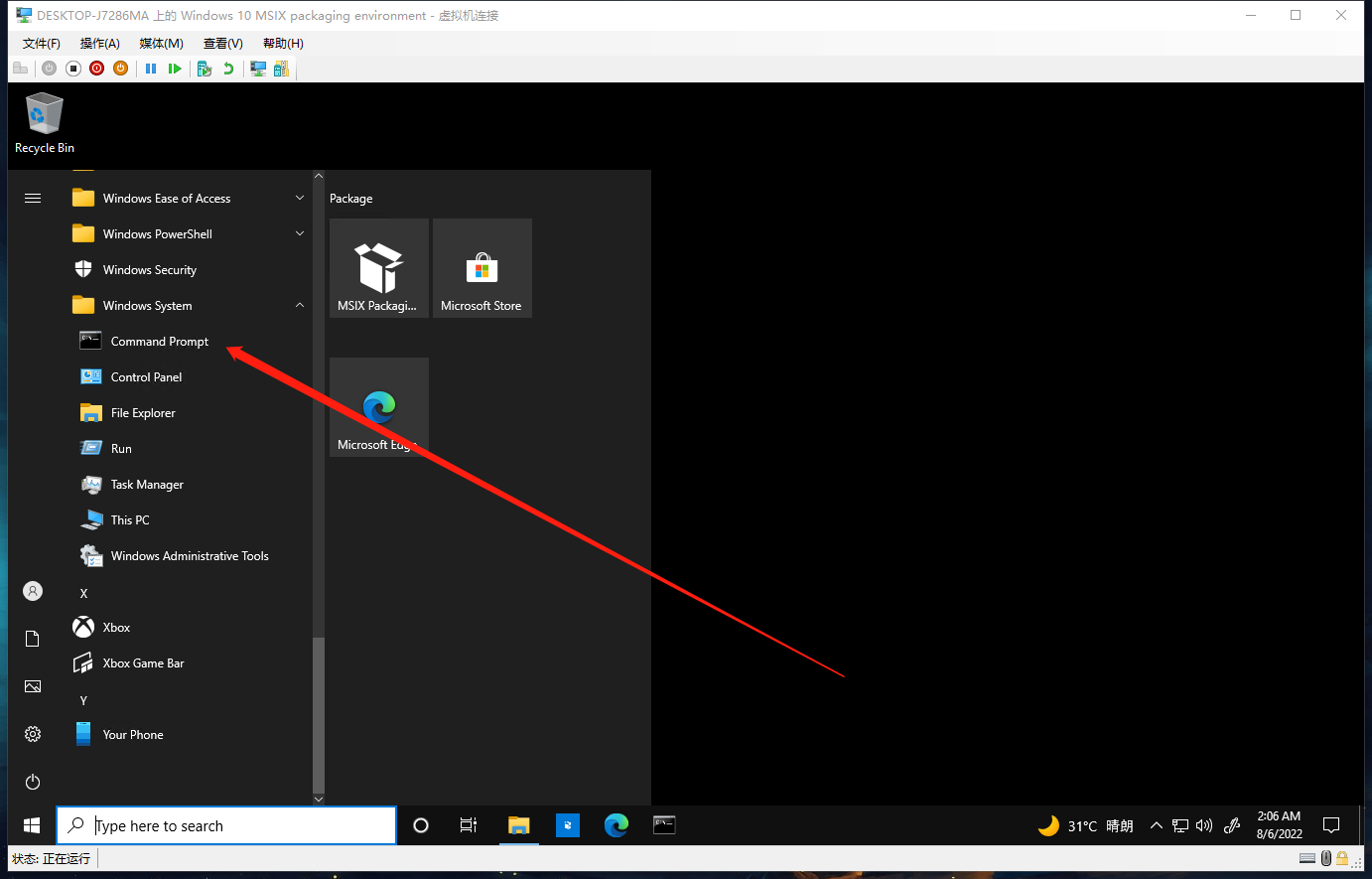
在开始-Windos系统可以找到Command prompt这个软件,打开即可。
Win+R快捷运行¶
使用快捷键Win+R,可以呼出运行窗口:
输入cmd,然后回车即可运行CMD:
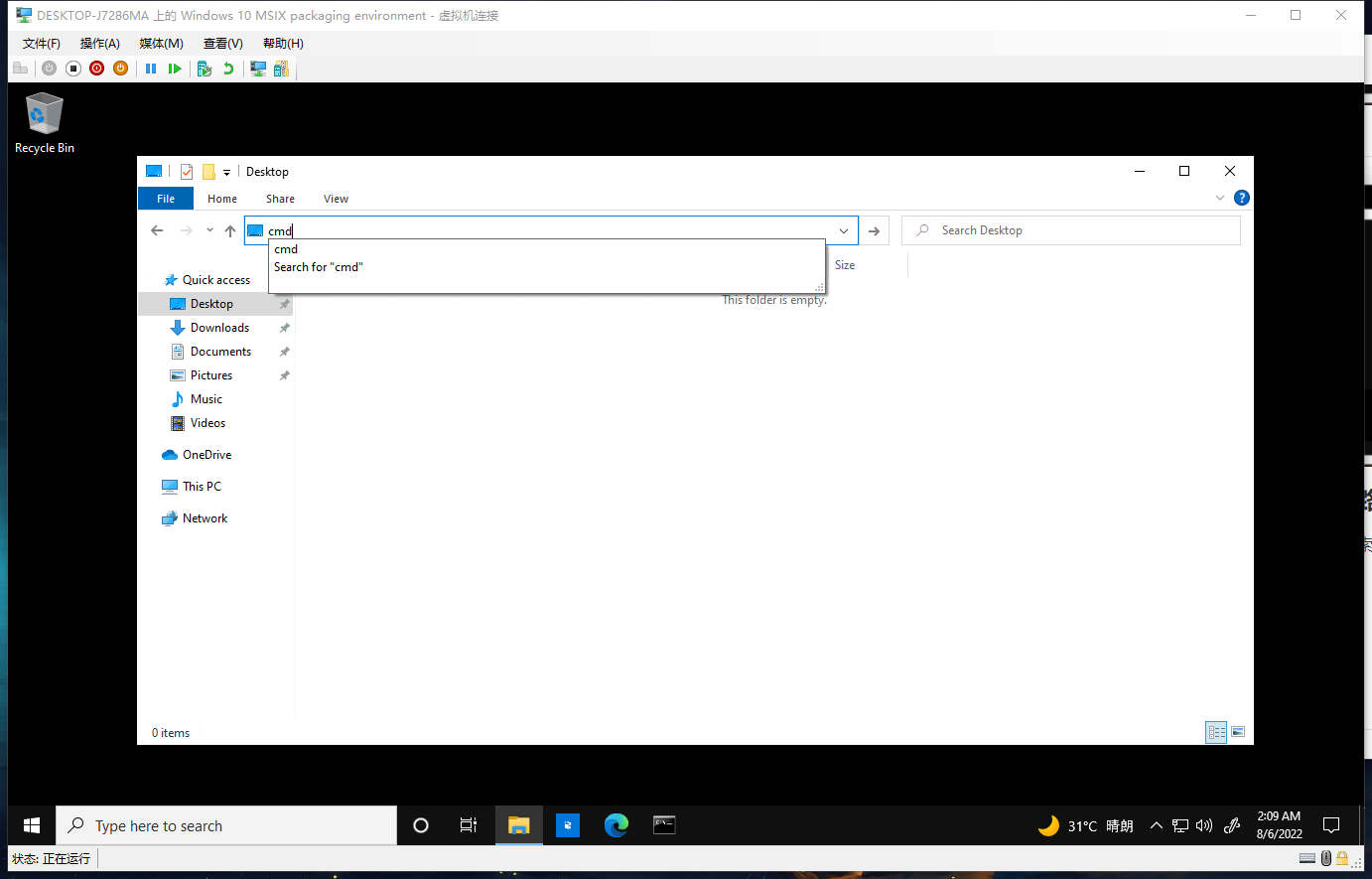
使用资源管理器快速在指定路径打开CMD¶
在资源管理器打开某个文件夹,然后在搜索栏输入cmd,回车。就可以在当前路径打开一个cmd窗口。
例如我这里在Desotop文件夹:
可以看到这样打开的CMD就是在Desktop文件夹的。
以上是CMD的打开方式,当然你也可以使用其他的命令行工具,例如我们下面会用到的git bash,再如也是windows自带的powershell……
检查软件的安装¶
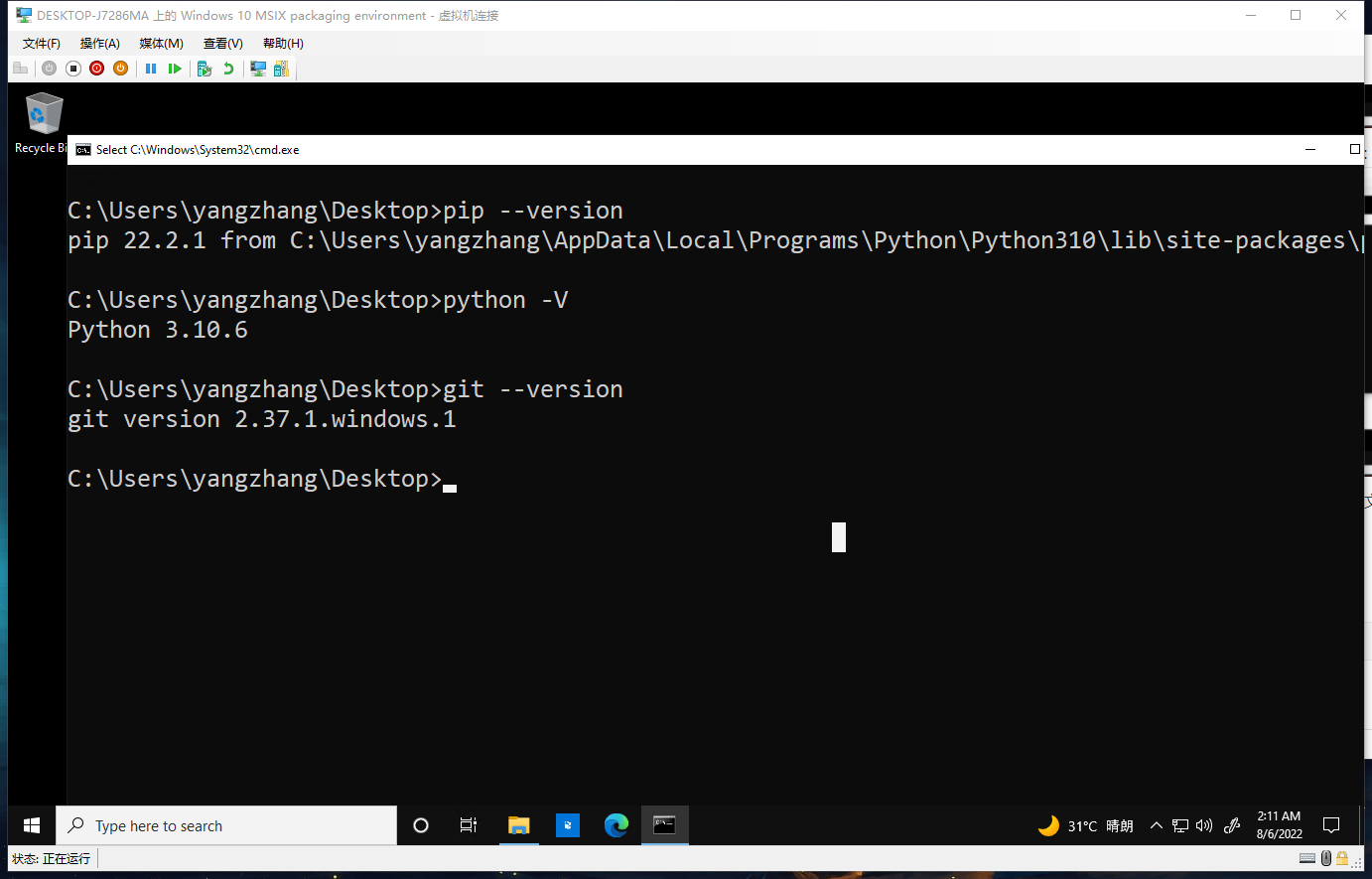
进入了命令行之后,我们输入下面三个命令
pip --version
python -V
git --version
如果像图里这样成功输出了三个软件的版本,就说明他们都安装成功了。
安装mkdocs¶
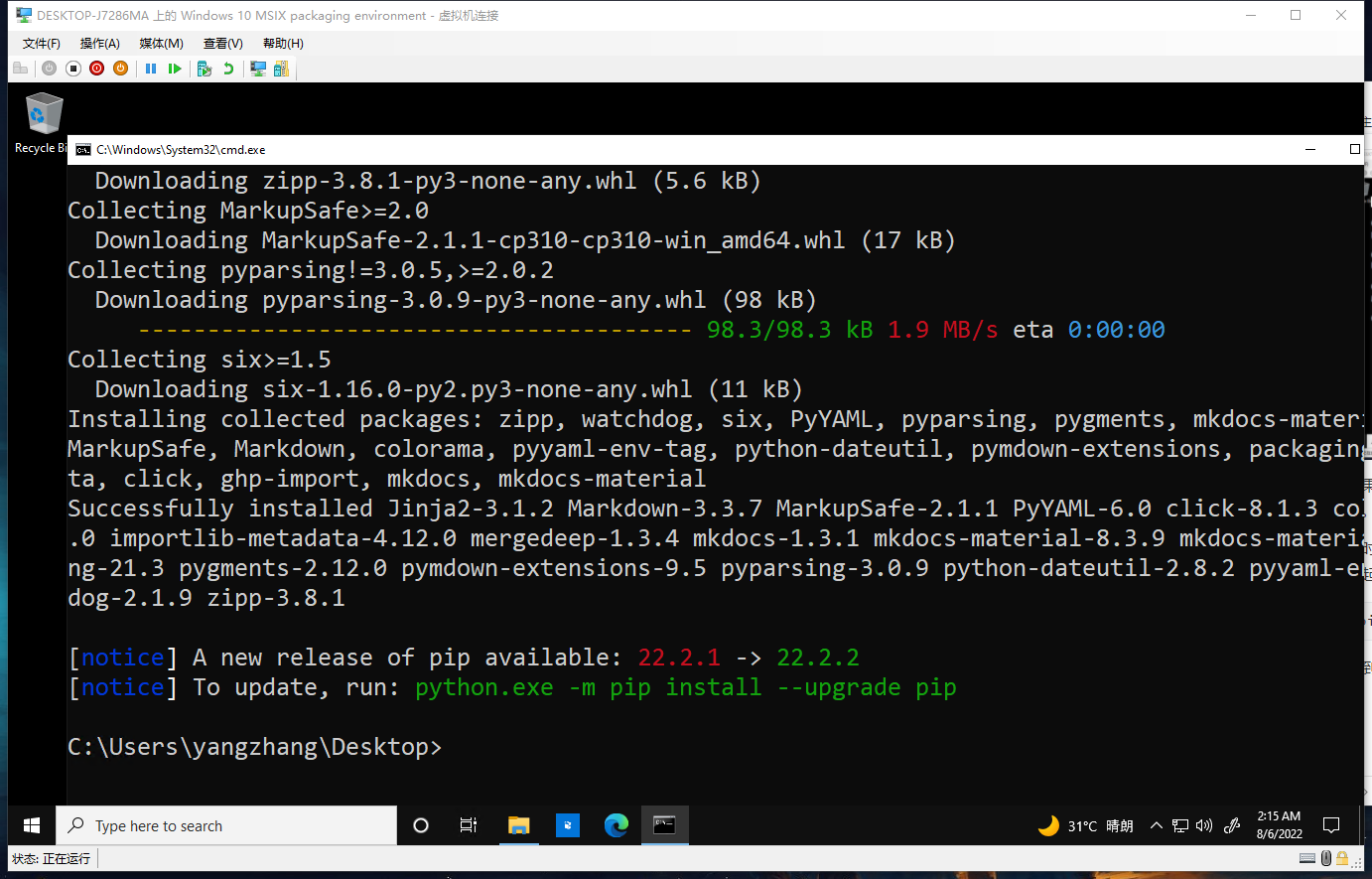
这时候我们可以用pip来安装mkdocs,顺便把mkdocs-material也一起安装了:
pip install mkdocs mkdocs-material
看到下面的结果就是安装成功了:
用markdown写点东西¶
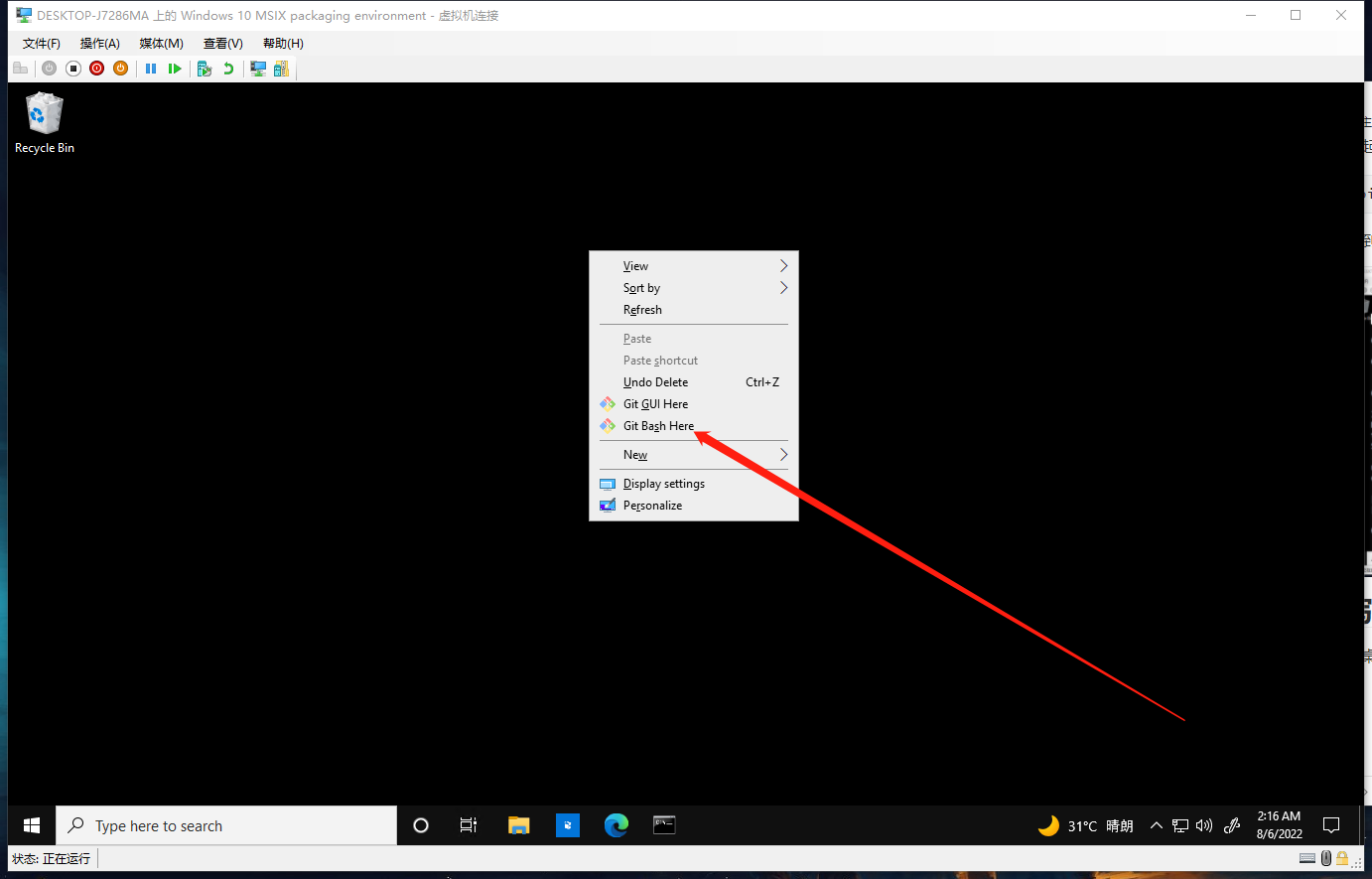
在桌面右击,如果你前面安装git的时候勾选了相关选项(默认是勾选的),就能看到git bash here的选项:
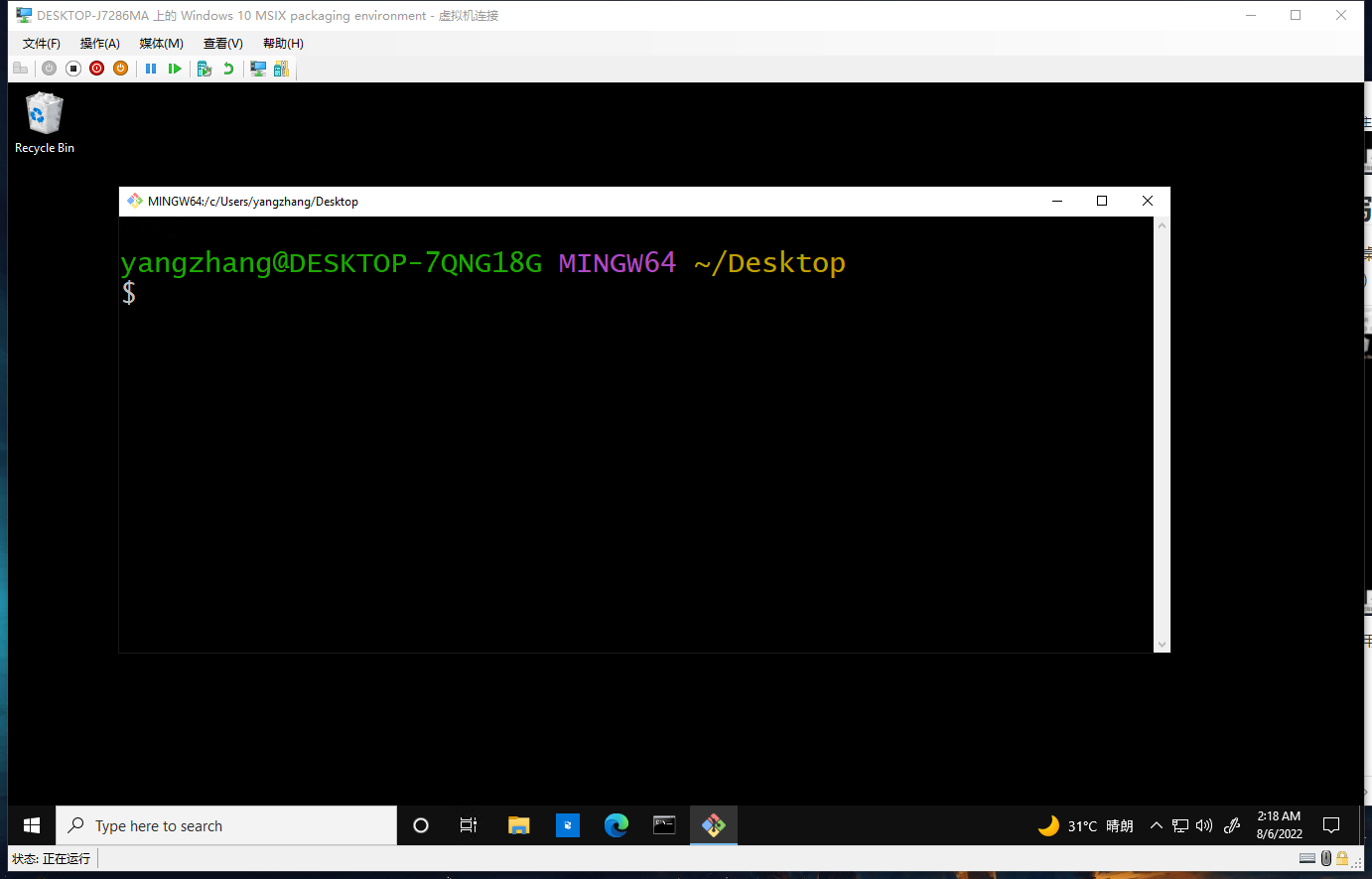
使用这个快捷方式我们可以在桌面打开一个git bash窗口:
我们输入:
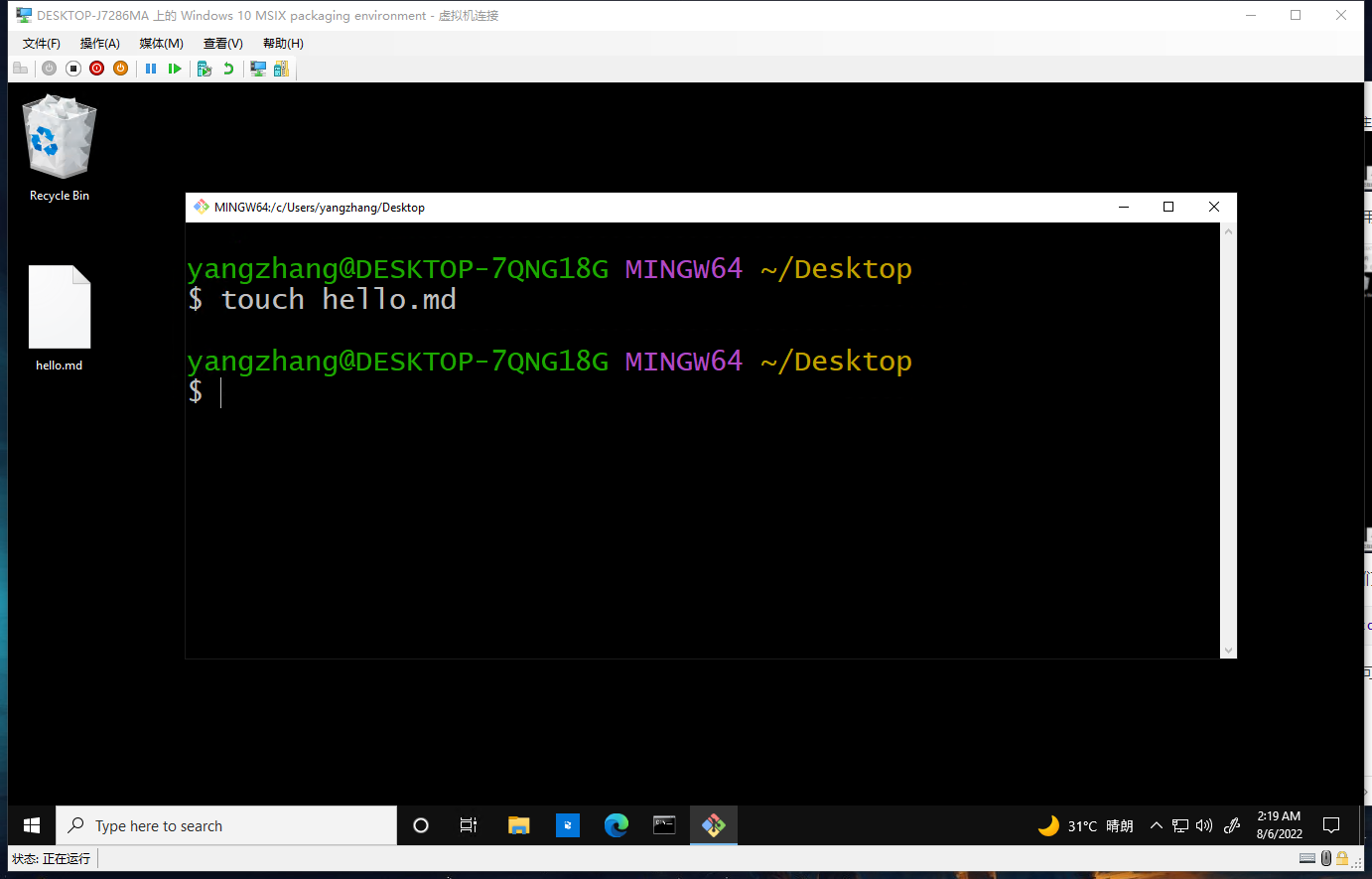
touch hello.md
就可以在桌面创建一个hello.md文件:
(当然你也可以手动创建任意类型的文件,然后修改扩展名为.md)
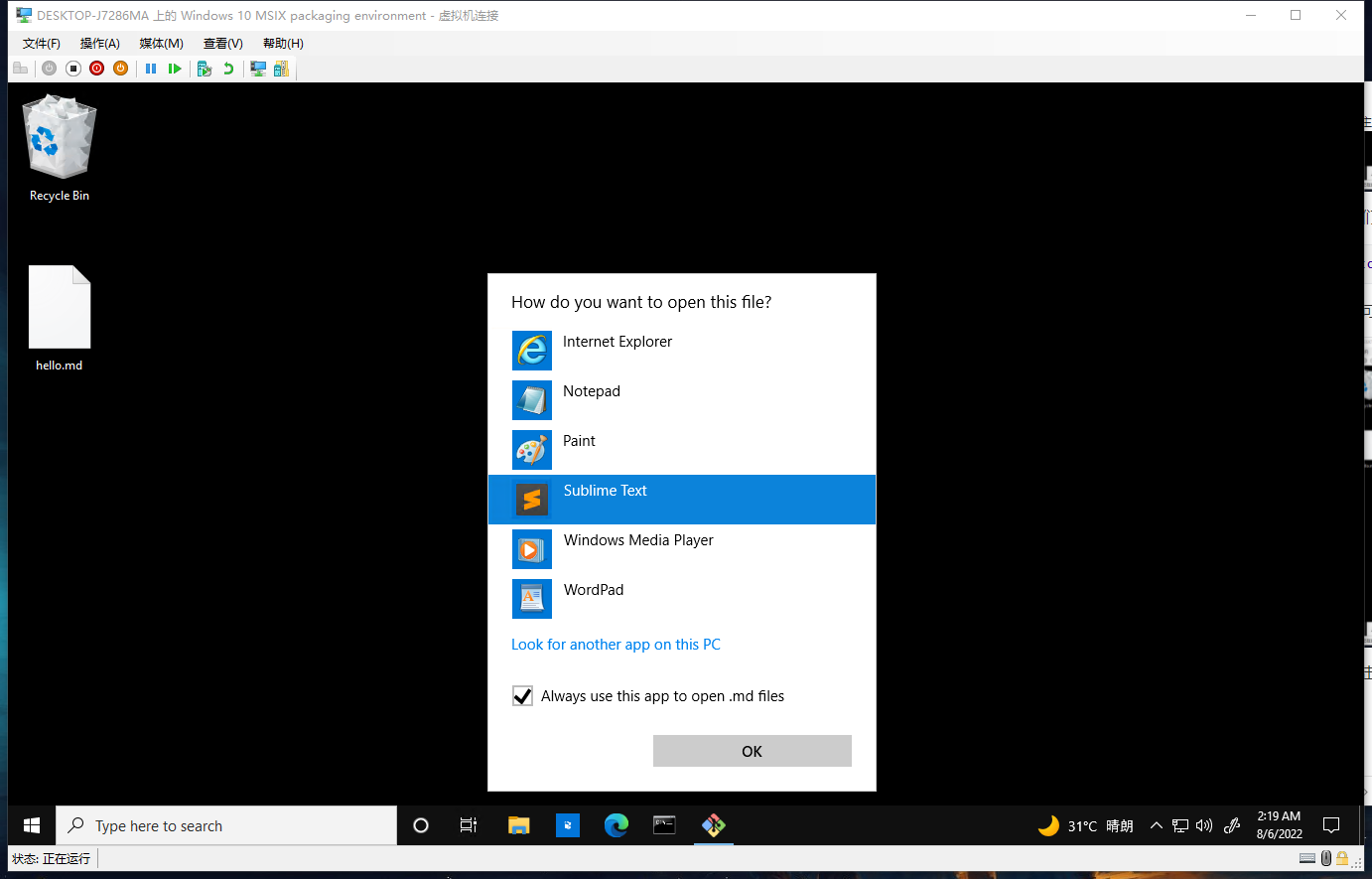
双击,选择使用我们之前安装的sublime text打开:
然后就可以用markdown语法写点东西了:
我随手写了这么点东西,仅作演示,更多的markdown语法可以参考我之前写的jupyter教程,上图的代码也放在下面:
# hello
This is a sentence.
## A formula
$$
\sin^2\theta+\cos^2\theta=1
$$
## Code
```python
for i in range(10):
print(i**2)
```
建站!¶
现在,我们就可以用mkdocs来构建网页文件了。
初始化¶
在你想创建项目的文件夹,打开一个命令行窗口,然后输入
mkdocs new my-project
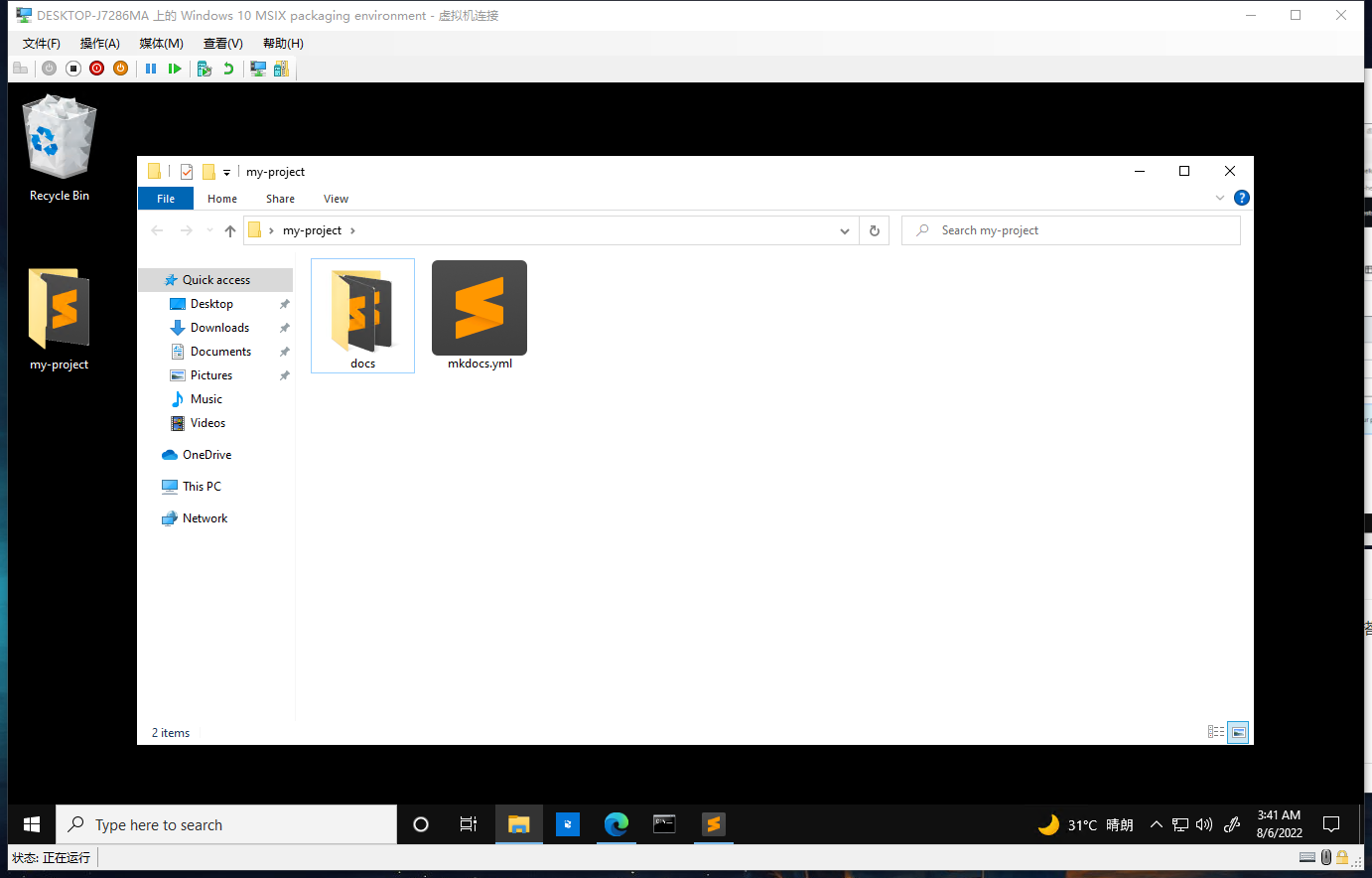
然后mkdocs会自动创建、初始化一个文件夹
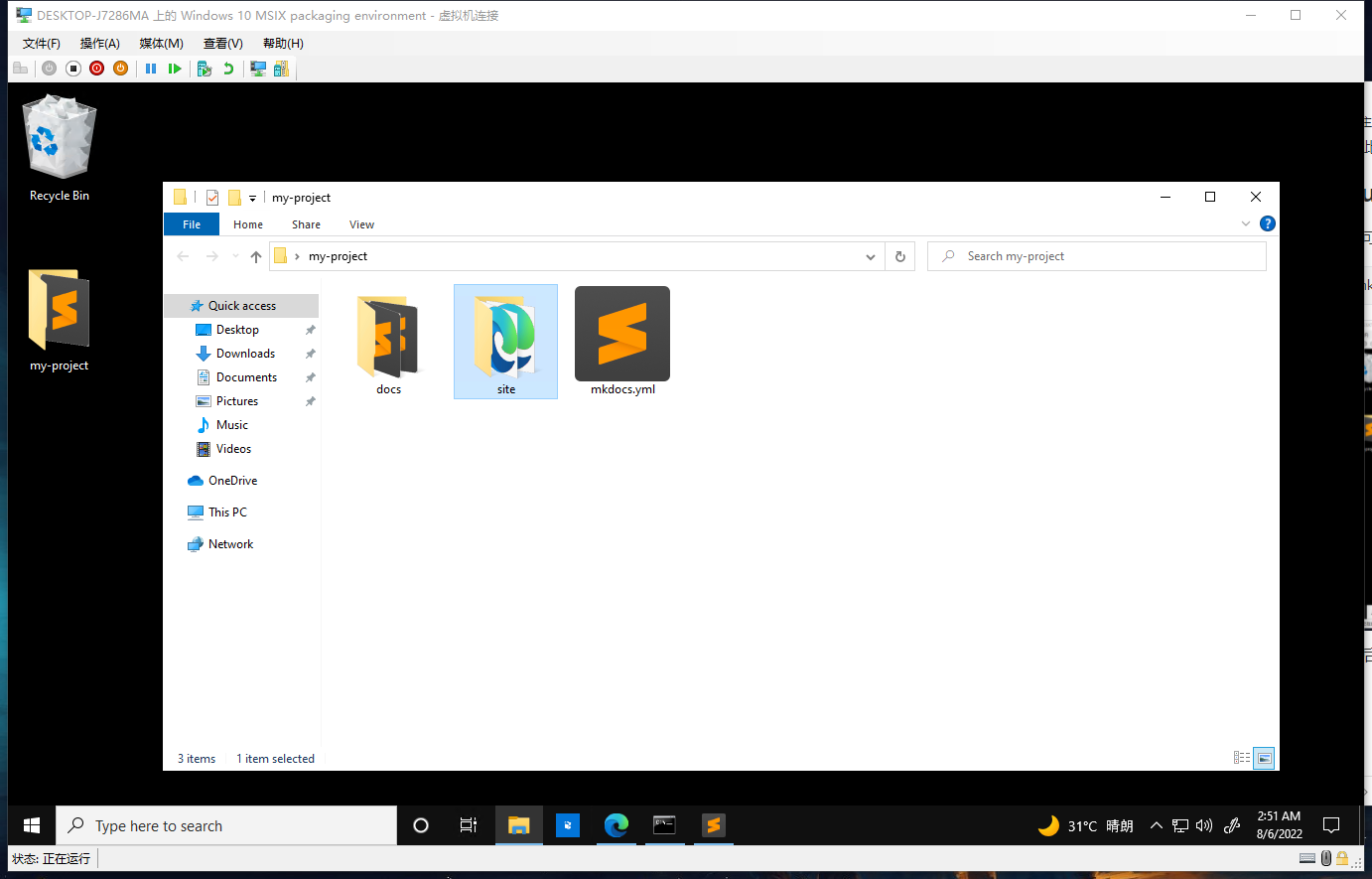
文件夹的结构如下:
.
├─ docs/
│ └─ index.md
└─ mkdocs.yml
其中mkdocs.yml是项目的配置文件,后续我们要在里面写网站的各类配置。docs/则是存放文章的目录,我们把刚才写好的hello.md移动到这个文件夹下面:
这个文件夹里本来就有一个index.md,这是网站的首页!
启动¶
下面我们就来启动服务器,来看看网站到底是什么样子,在命令行输入:
cd my-project
mkdocs serve
第一条命令是切换到my-project文件夹下面,第二条则是开始mkdocs的服务。
注意,一定要在项目文件夹下才可以运行mkdocs serve,如果你不懂cd命令之类的,也可以用之前的方法,直接打开这个文件夹,然后打开CMD:
一样可以运行服务:
而如果你在错误的地方运行了这个命令就会报这个错误:
有点啰嗦了,总之启动成功了之后命令行显示:
Serving on http://127.0.0.1:8000/
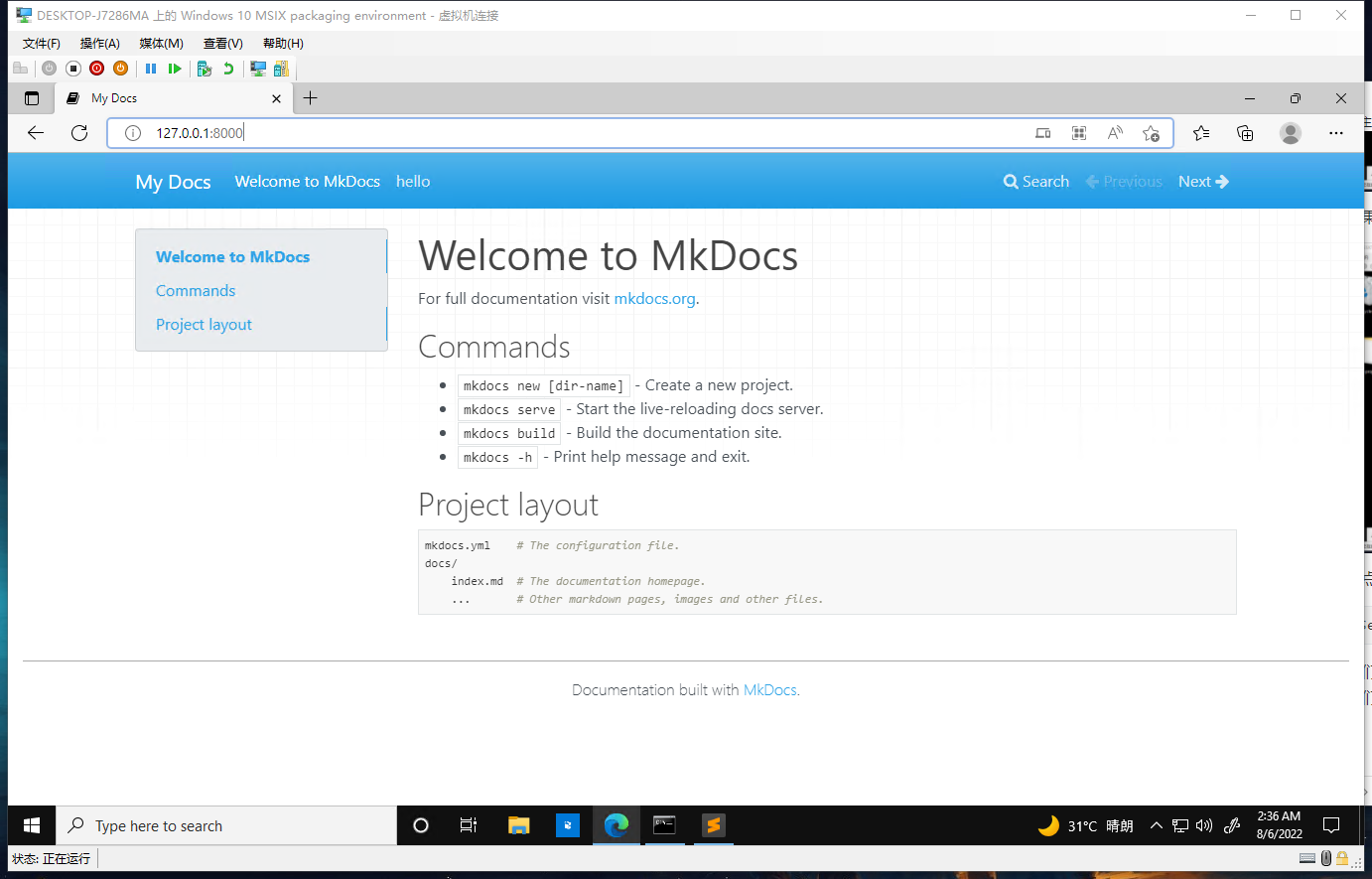
我们就可以在浏览器里面输入网址http://127.0.0.1:8000/来访问我们的网站了:
进入之后默认显示的是首页index.md,内容是一些基础的教程。而我们写的hello.md在左上角:
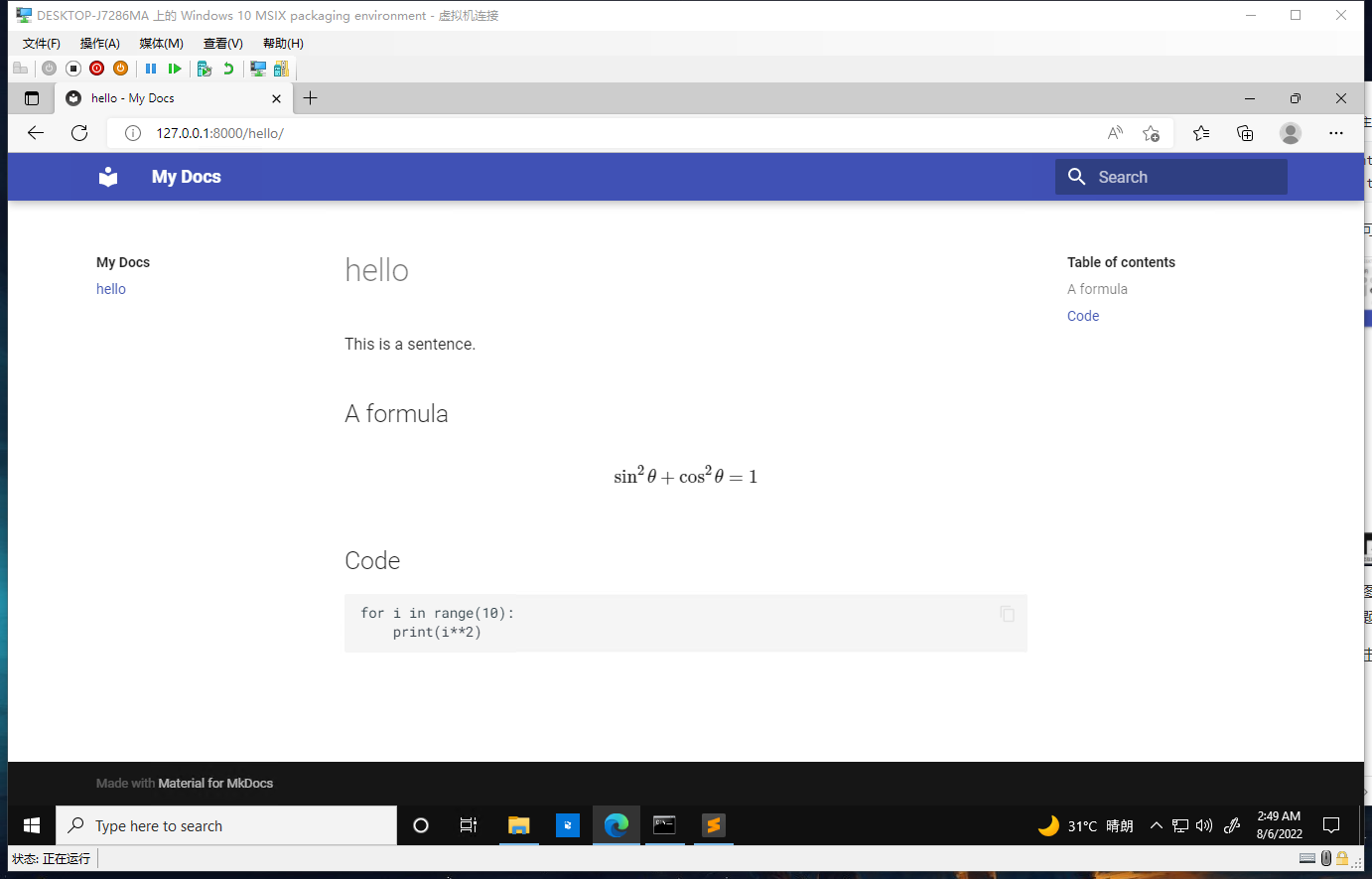
点击之后就可以访问,可以看到,代码、标题都正常显示了,但是数学公式没有成功渲染。
修改配置文件¶
下面我们来添加一些配置,用sublime text打开项目根目录的mkdocs.yml:
默认的文件只写了一个网站名字,我们添加以下内容:
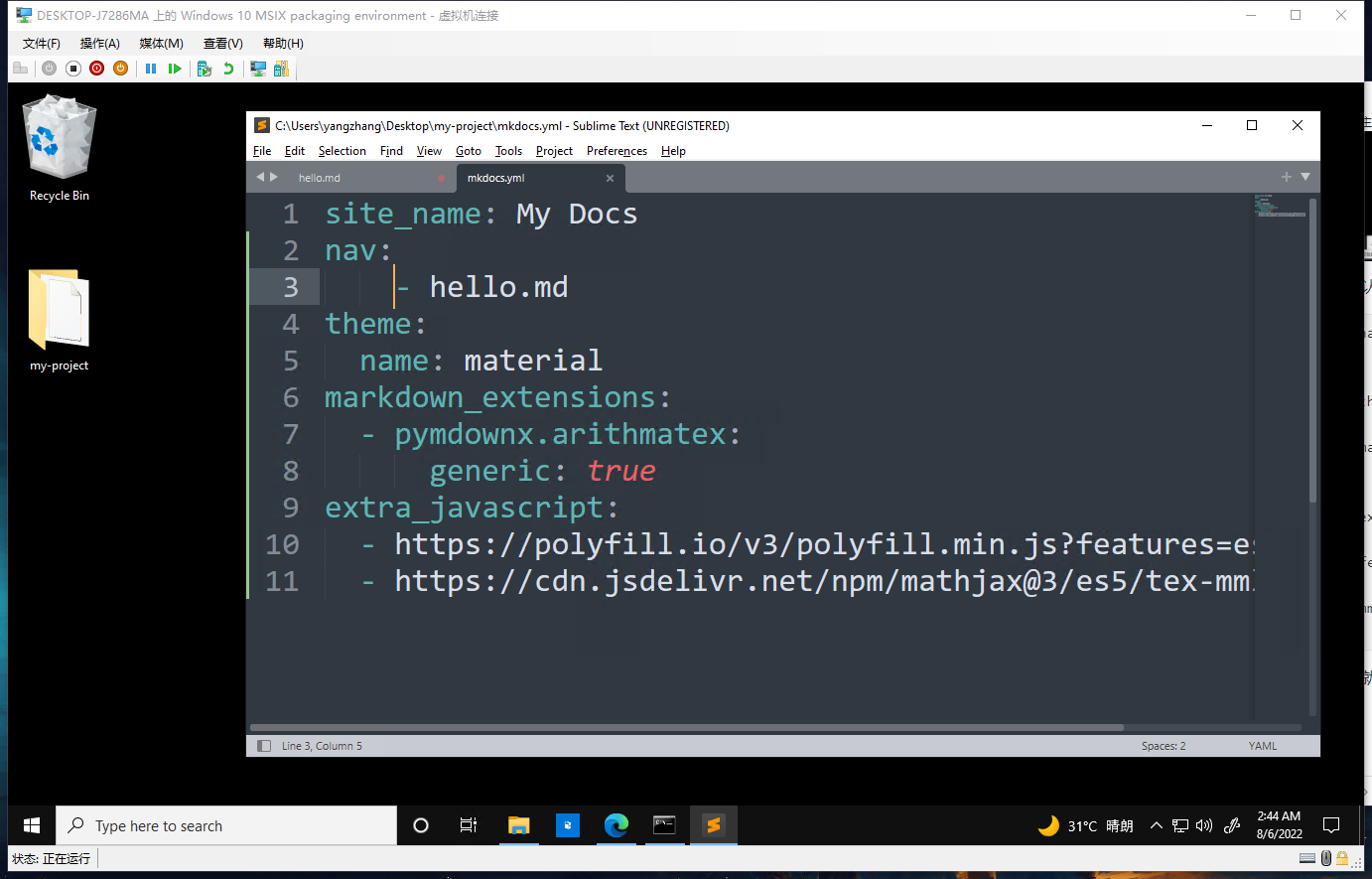
nav:
- hello.md
theme:
name: material
markdown_extensions:
- pymdownx.arithmatex:
generic: true
extra_javascript:
- https://polyfill.io/v3/polyfill.min.js?features=es6
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js
也就是下面的样子
这几个参数的含义分别是:
- nav:配置导航栏,让mkdocs知道哪些文件需要转化为网页。需要填写文件的相对路径(默认
"./" = "docs/")。 - theme:主题,我们之前安装的
mkdocs-material就是一个主题。 - markdown_extensions:配置markdown扩展语法,这里打开了数学公式的支持
- extra_javascript:额外的JavaScript文件,让网页加载一些脚本。
例如这个脚本:
https://cdn.jsdelivr.net/gh/TRHX/[email protected]/js/maodian.js
就可以实现鼠标点击特效:
上图也能看到,修改完配置文件后,网页自动刷新,已经套用了新的主题!
点击左侧的导航栏,来到我们自己写的Hello页面:
可以看见之前无法正常显示的公式已经加载出来了!!
build¶
你可以用下面的命令来构建网页的静态文件:
mkdocs build
然后在项目文件夹里就可以看到编译好的网页文件了:
打开任意一个网页文件都可以看到我们刚才的页面:
(注意现在是本地静态文件访问)
至此,本地的所有工作就完成了。
你可以写更多的markdown文件来丰富你的网站,也可以探索更多的组件和功能,详情可以参考mkdocs-material的官网。
下面我们来介绍如何把网页放到网上,让所有人都能看到。
同步到远程仓库¶
开始就下载的git到现在还没用到,现在就来用!
创建仓库¶
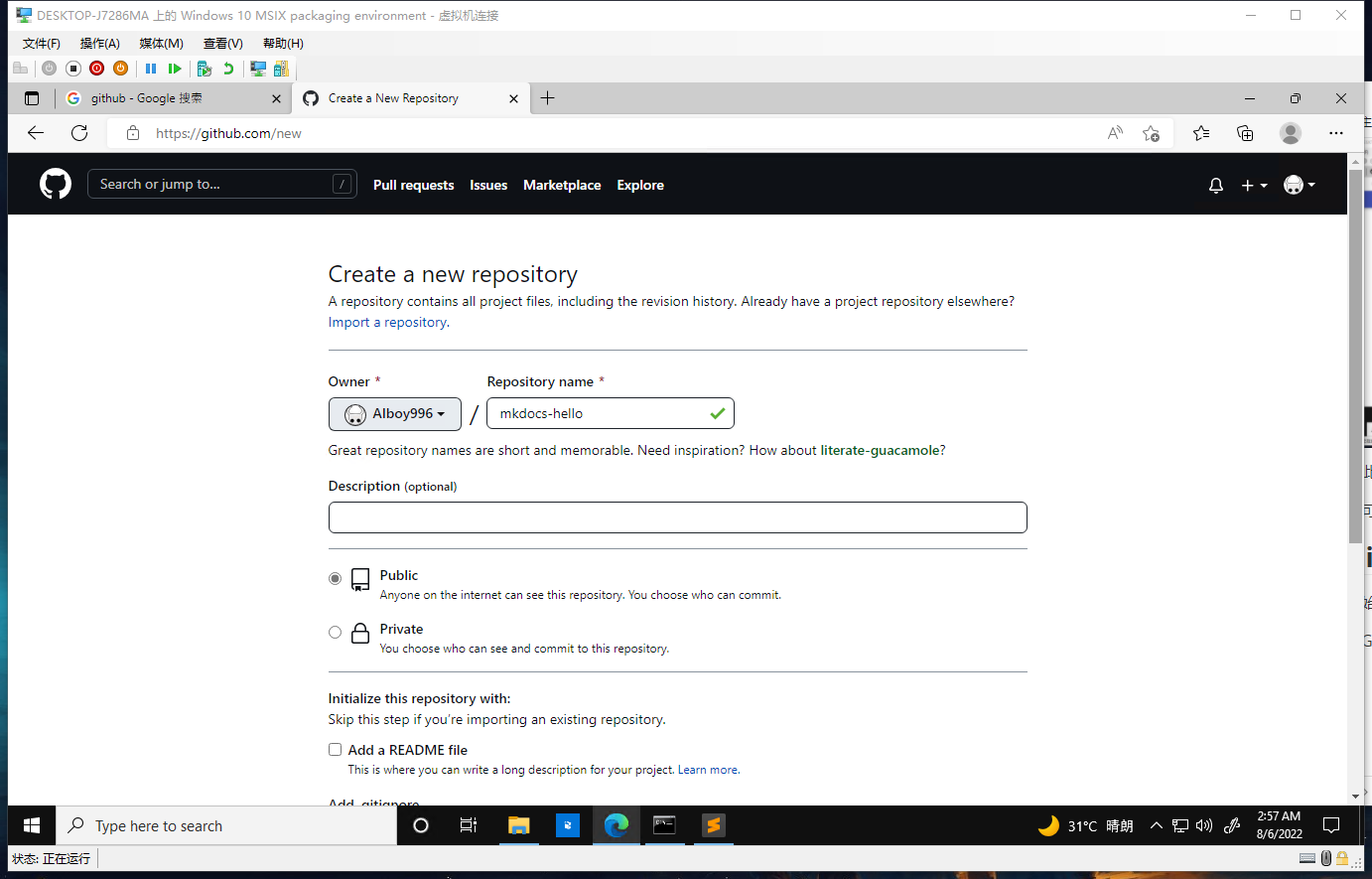
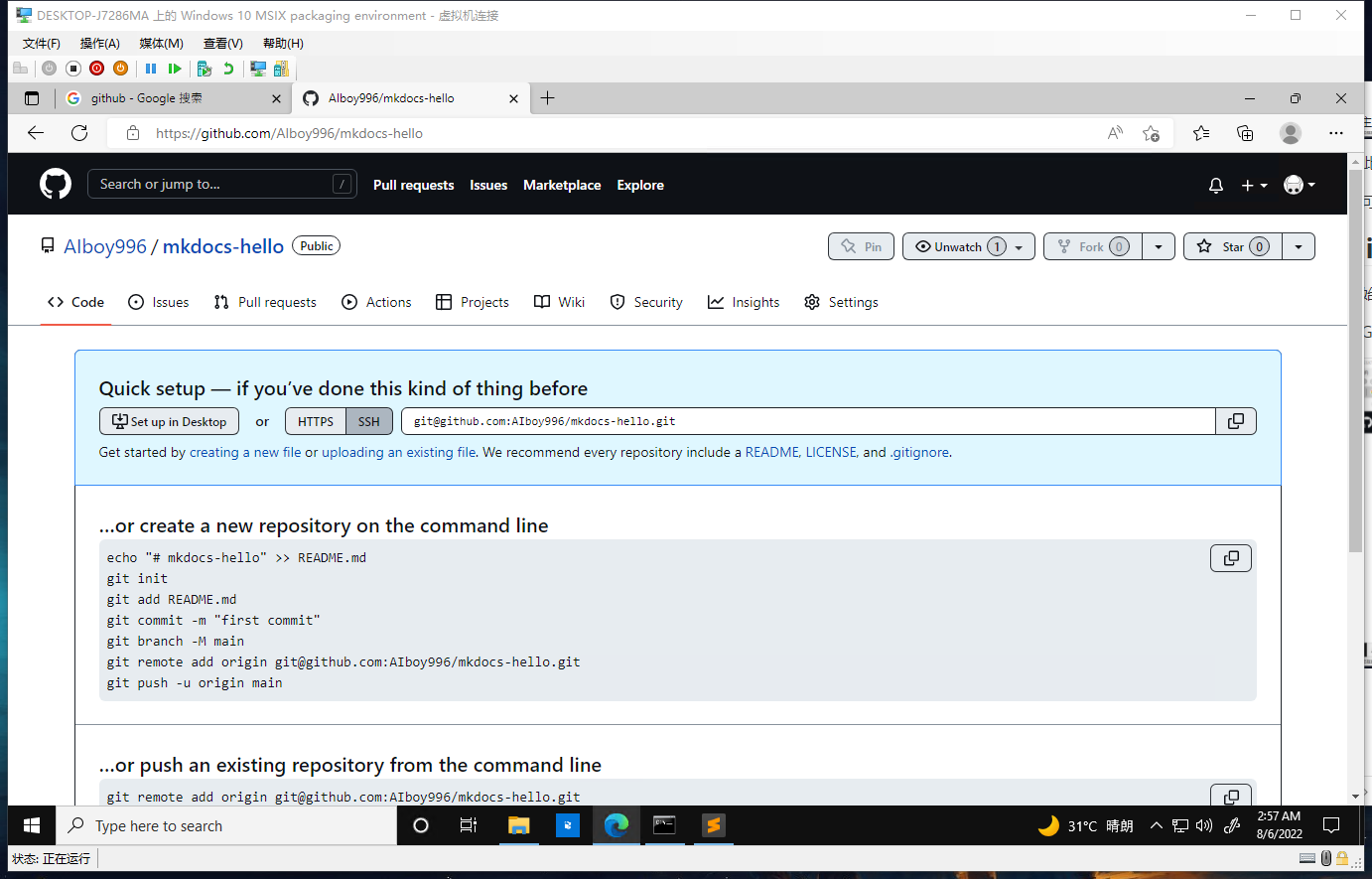
在GitHub创建一个新的仓库:
你可以按照页面上的提示来操作,把本地的文件同步到GitHub上。如果你不会,那咱就接着看。
ssh连接¶
GitHub从去年某个时候开始就不在支持账户密码连接了,只能用SSH或者token的方式连接,这里我们介绍更加方便的SSH。
密钥对的创建¶
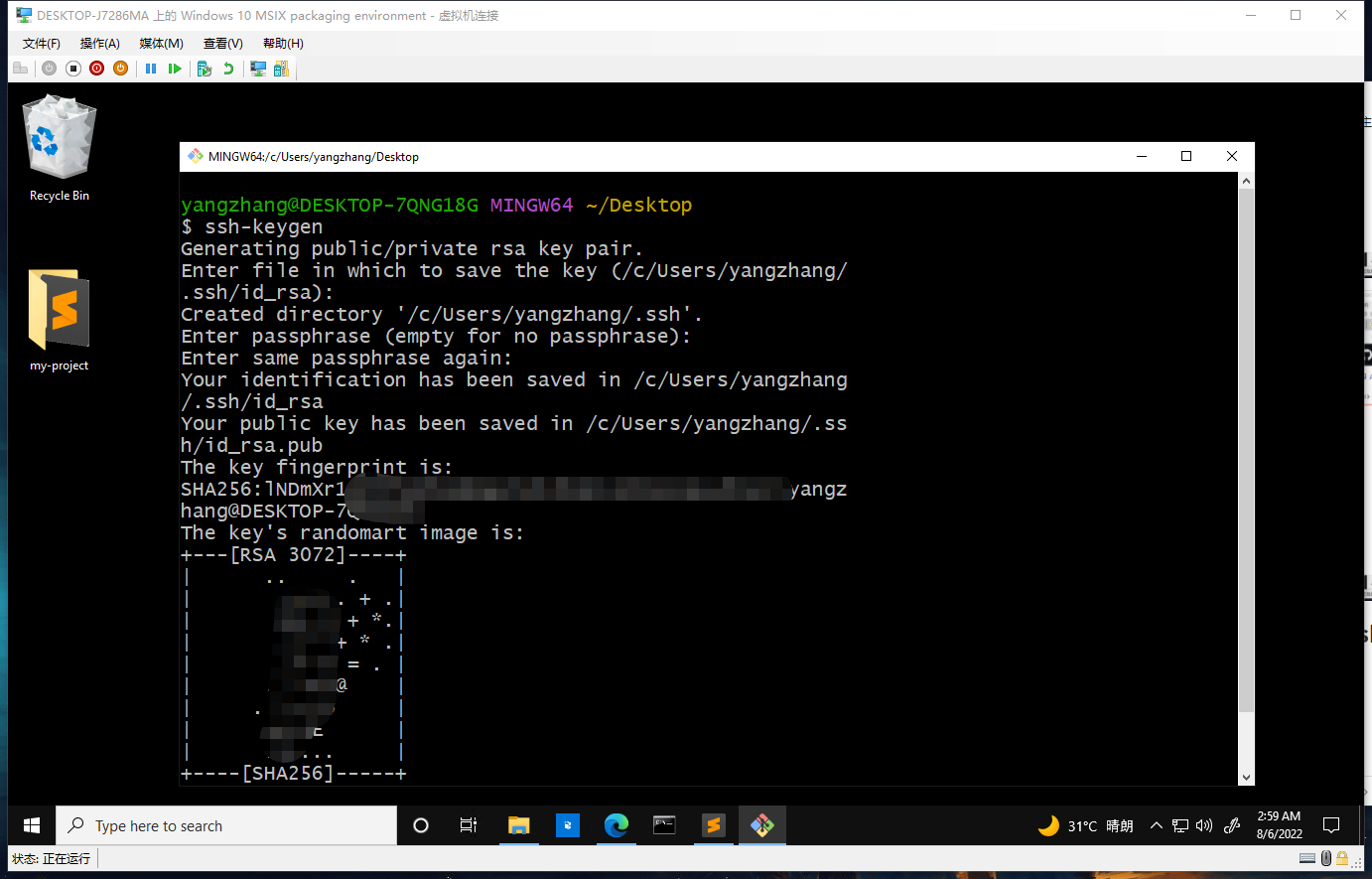
如果你之前没用过ssh工具,那么可以用
ssh-keygen
来创建一个密钥-公钥对(使用了RSA算法):
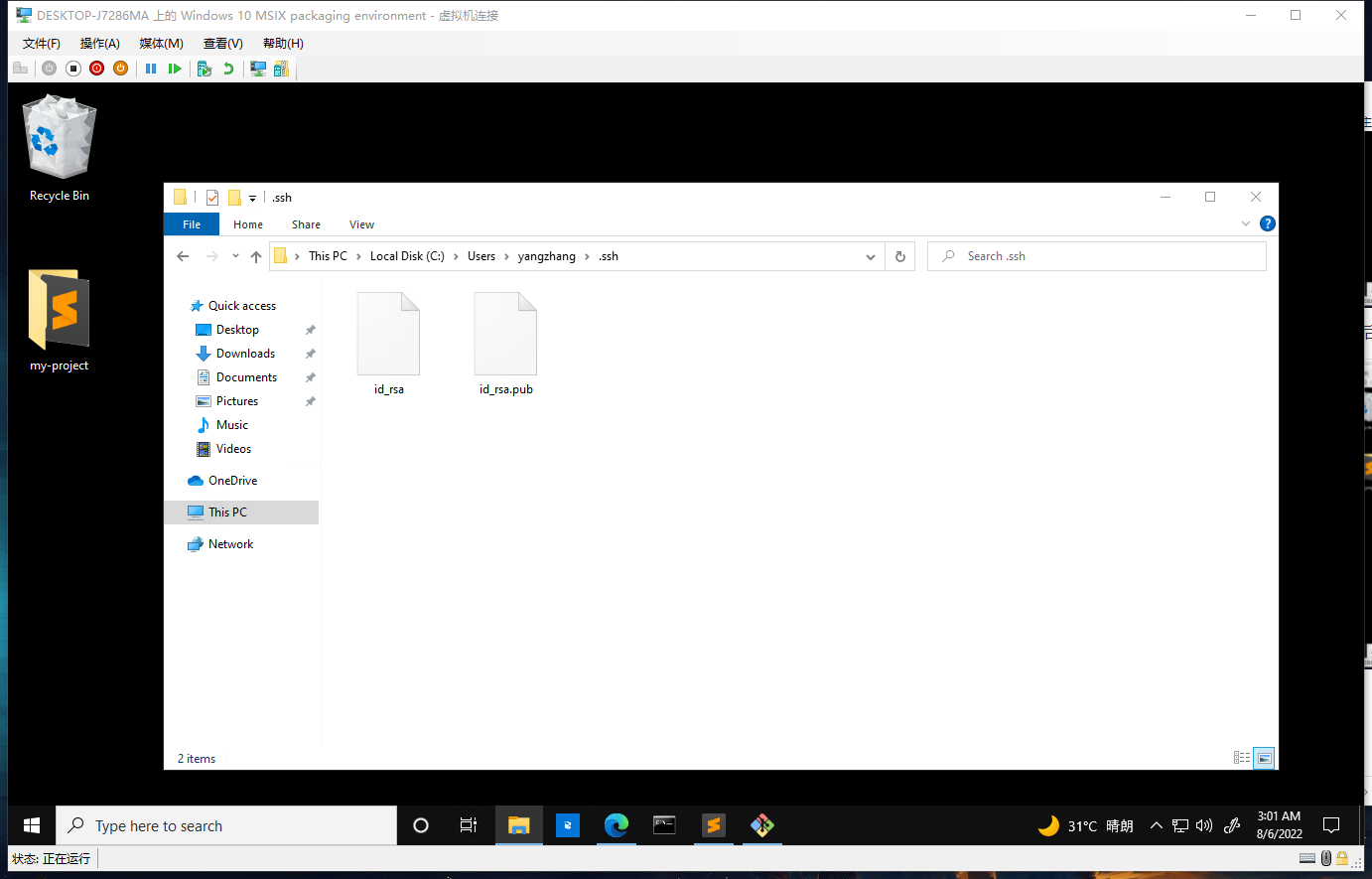
然后你在C:\Users\username\.ssh就可以看到公钥和密钥文件了:
Github权限开放¶
用Sublime Text打开上面的id_rsa.pub公钥文件,复制全部内容,然后到Github上打开自己的ssh配置,添加一个新的ssh key:
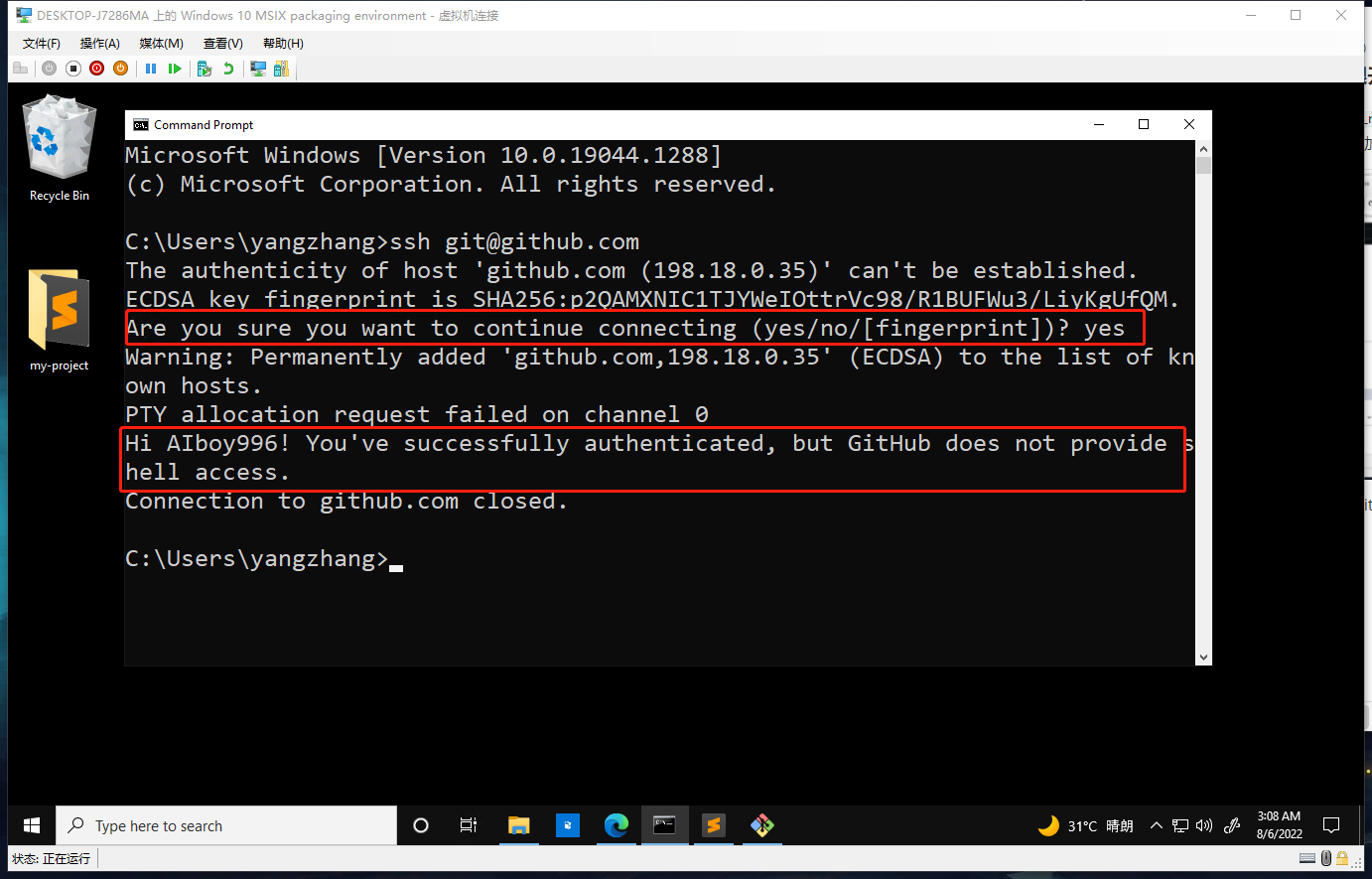
然后尝试连接github:
GitHub会自动识别我们刚才添加的ssh key,确认我们的身份。
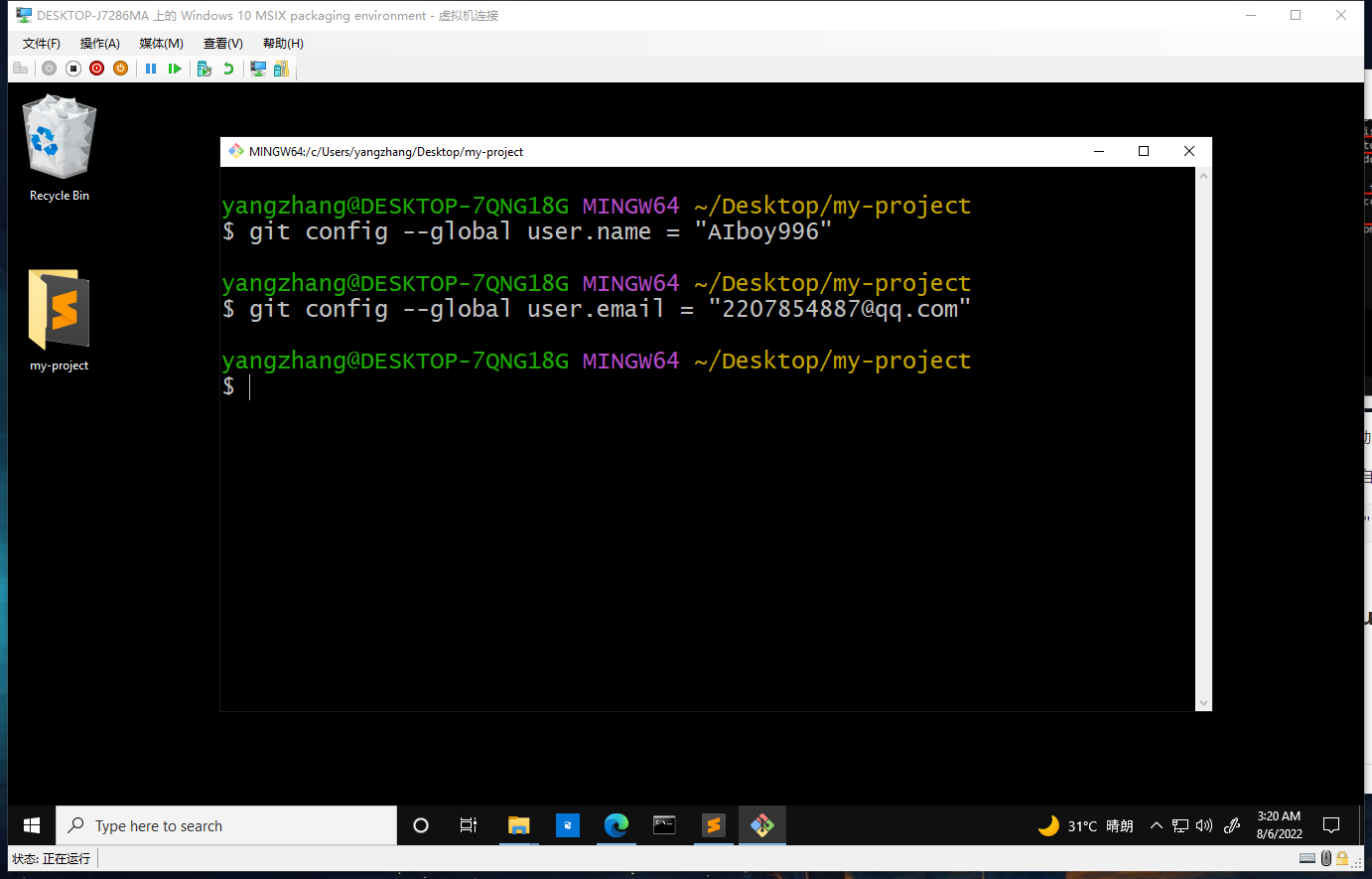
此外,我们还需要在本地配置自己的名字和邮箱,以便git知道是谁在提交文件:
git config --global user.name = ""
git config --global user.email = ""
其中-- global选项可以不加,如果你想为每个项目单独配置一个用户,但是一般我也没有这类需求,还是加上省事儿。
本地仓库构建¶
下面我们用git构建本地仓库。
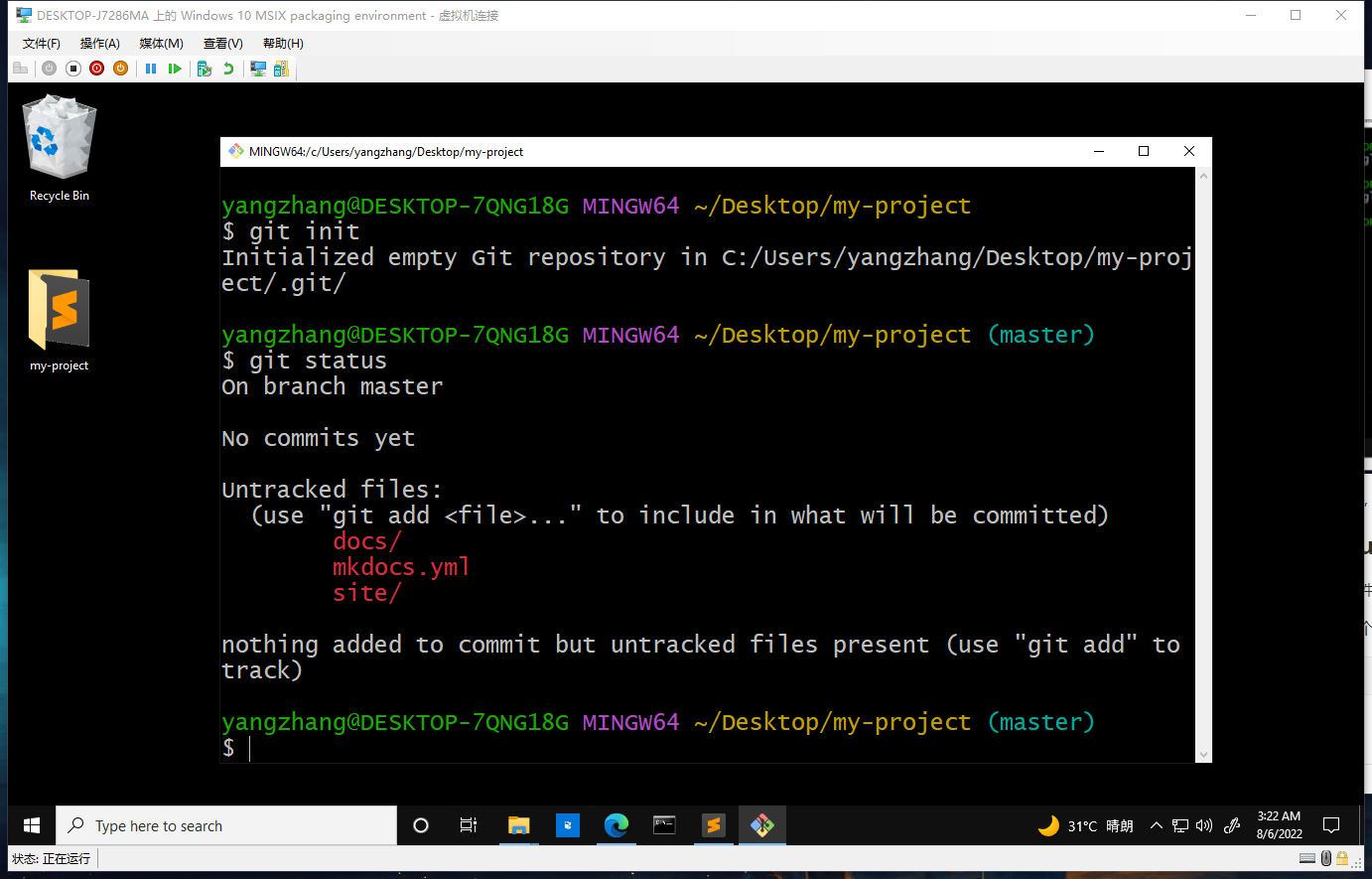
首先在项目根目录运行命令,初始化项目,让他成为一个git仓库:
git init
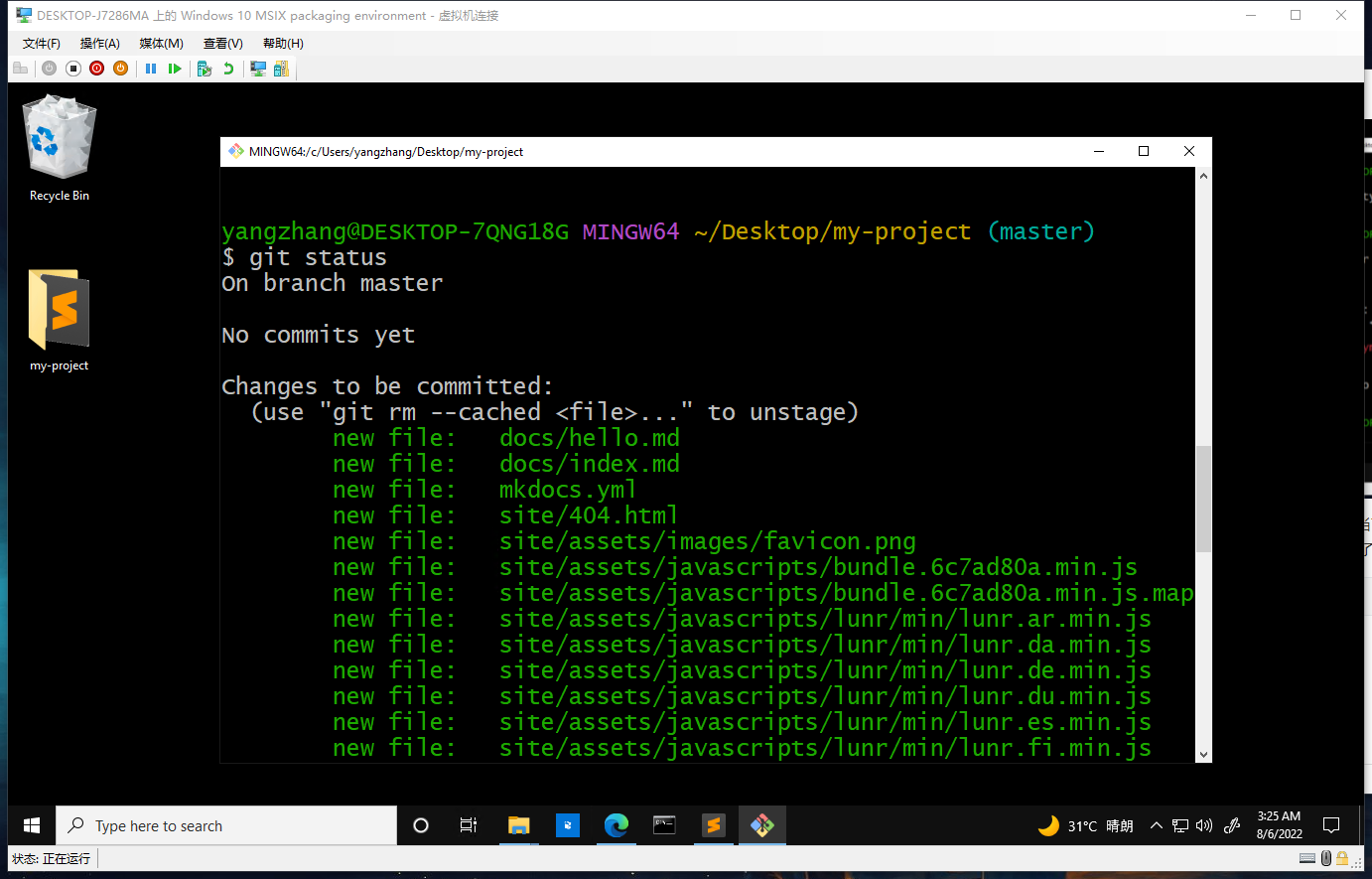
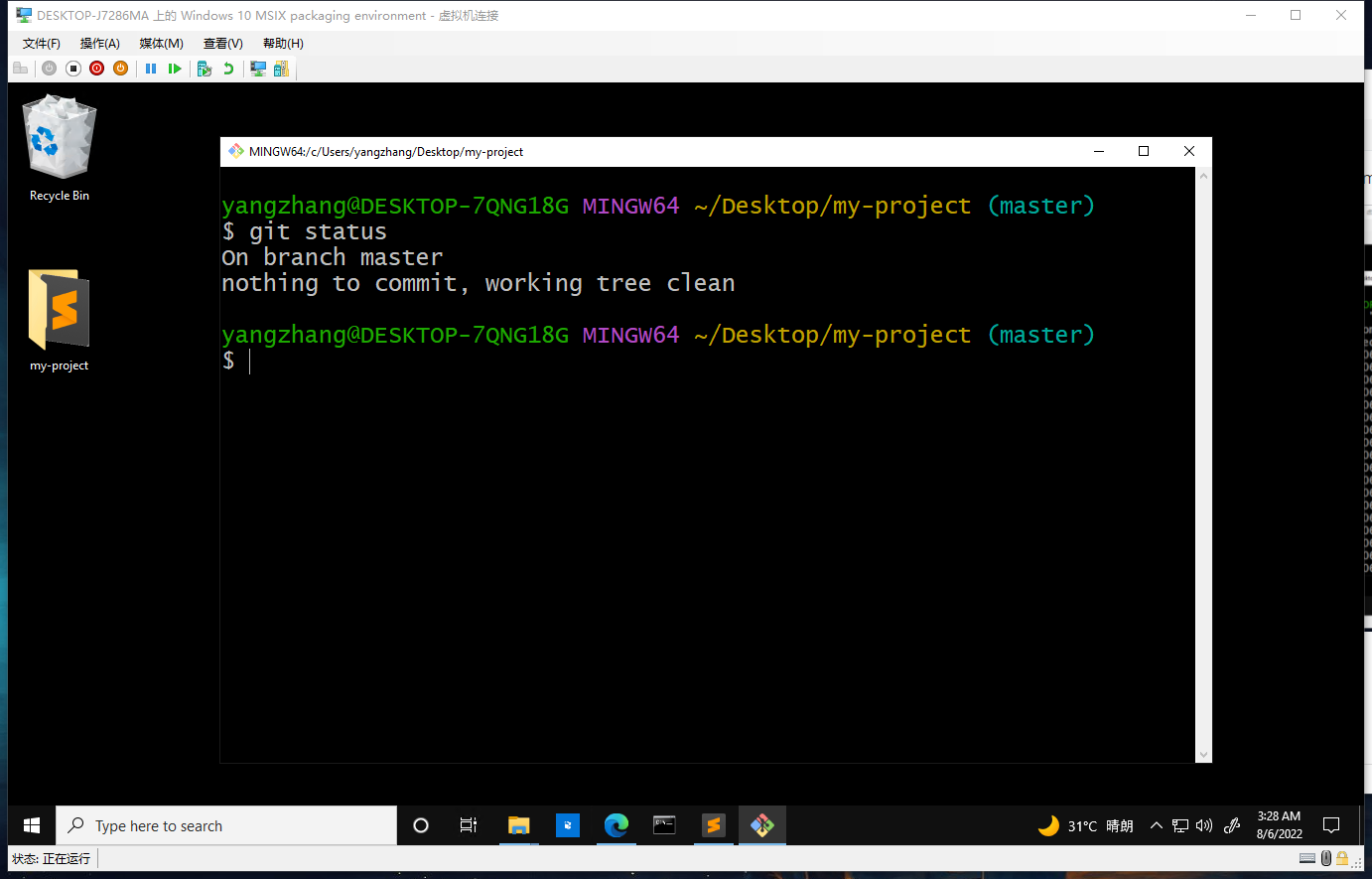
用git status可以查看项目当前的状态,这里也提示我们需要用add把文件加入到git的管理下(暂存区),我就用一个省事儿的写法了,可以一次性添加全部的文件:
git add .
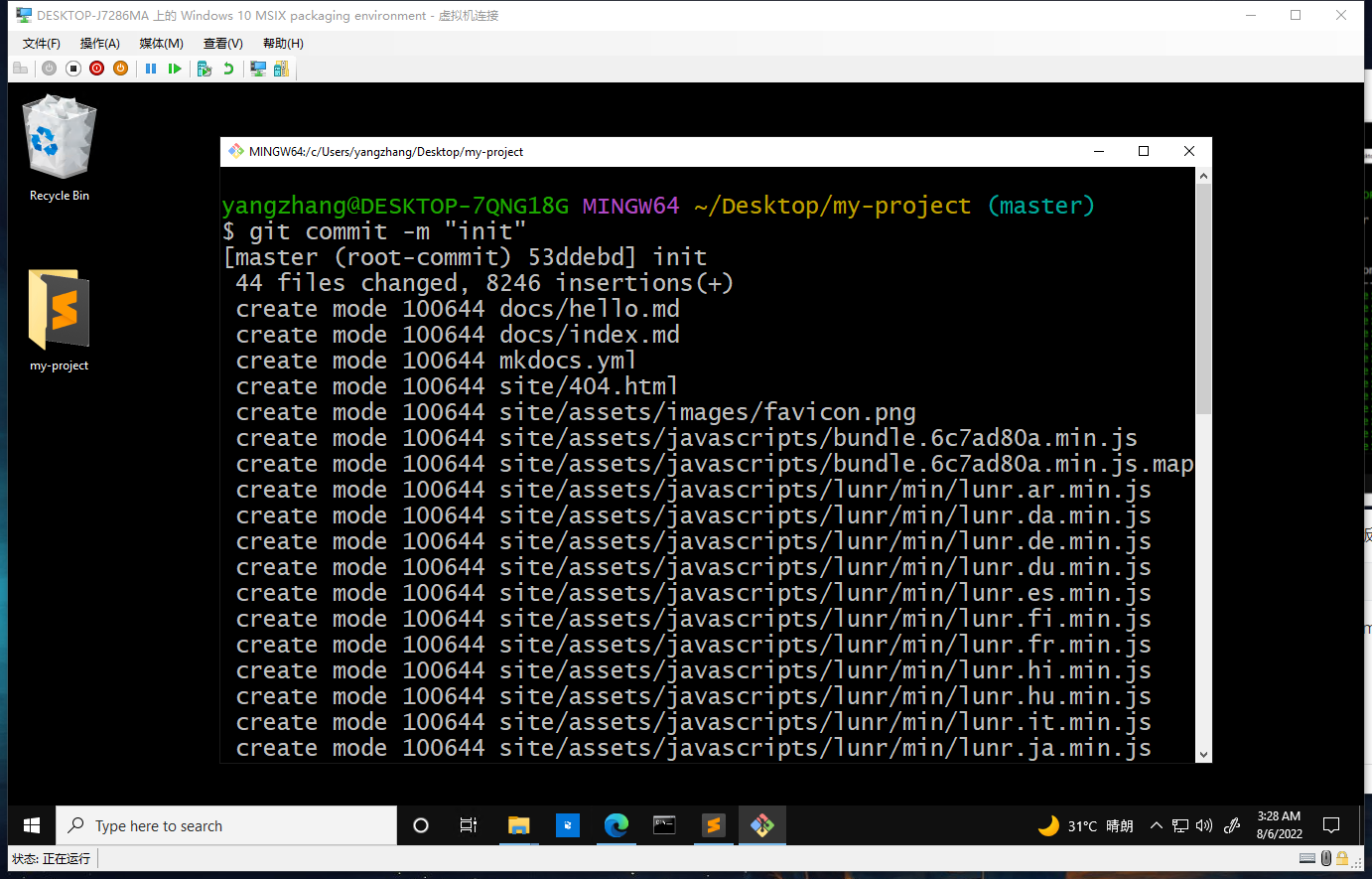
然后把这些文件提交到本地的版本库
git commit -m "init"
后面的-m "init"是附加一个message,git要求的每次commit都需要一个备注来说明本次commit的内容是什么:
commit完之后,再看status就是clean的了:
把仓库push到GitHub¶
下面我们就来把本地的项目文件push到GitHub。
来到我们的仓库创建完的页面:
这里也充分提示了如何在本地创建仓库、如何把本地的内容push过来。
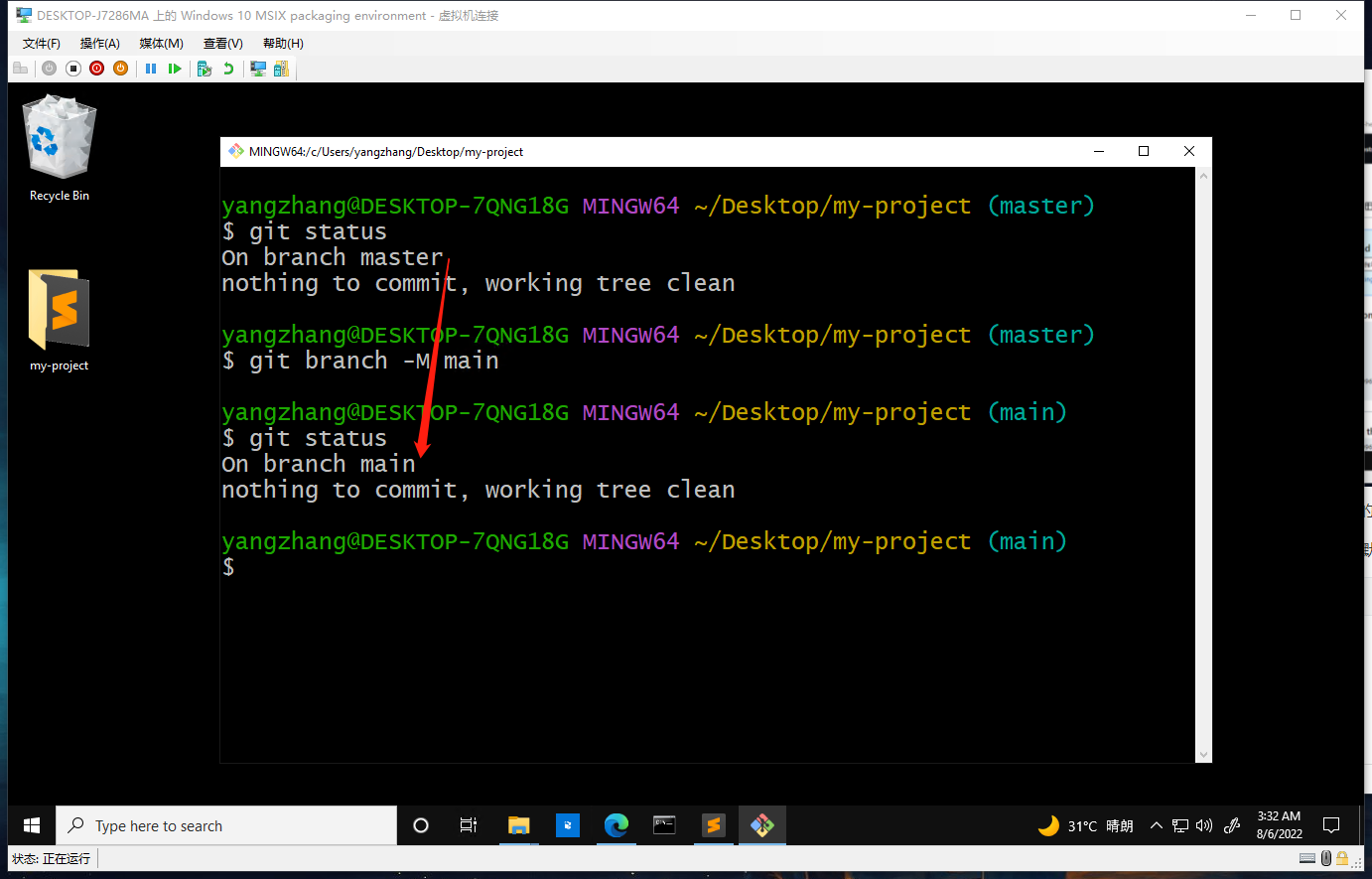
先修改分支的名字,因为git的默认分支名是master而GitHub现在使用的默认分支名是main:
git branch -M main
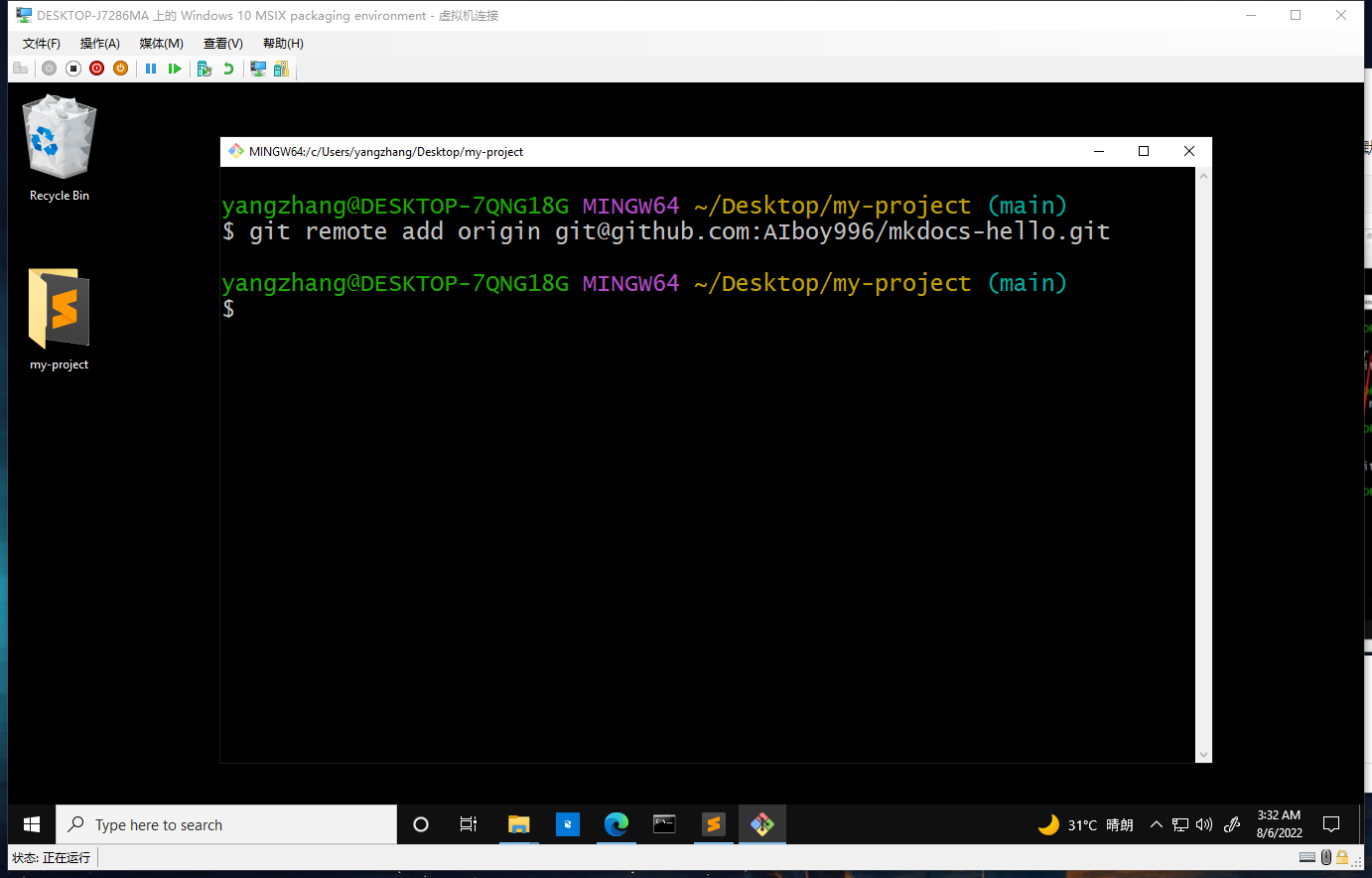
然后添加远程仓库(后面的仓库地址以实际情况为准):
git remote add origin [email protected]:AIboy996/mkdocs-hello.git
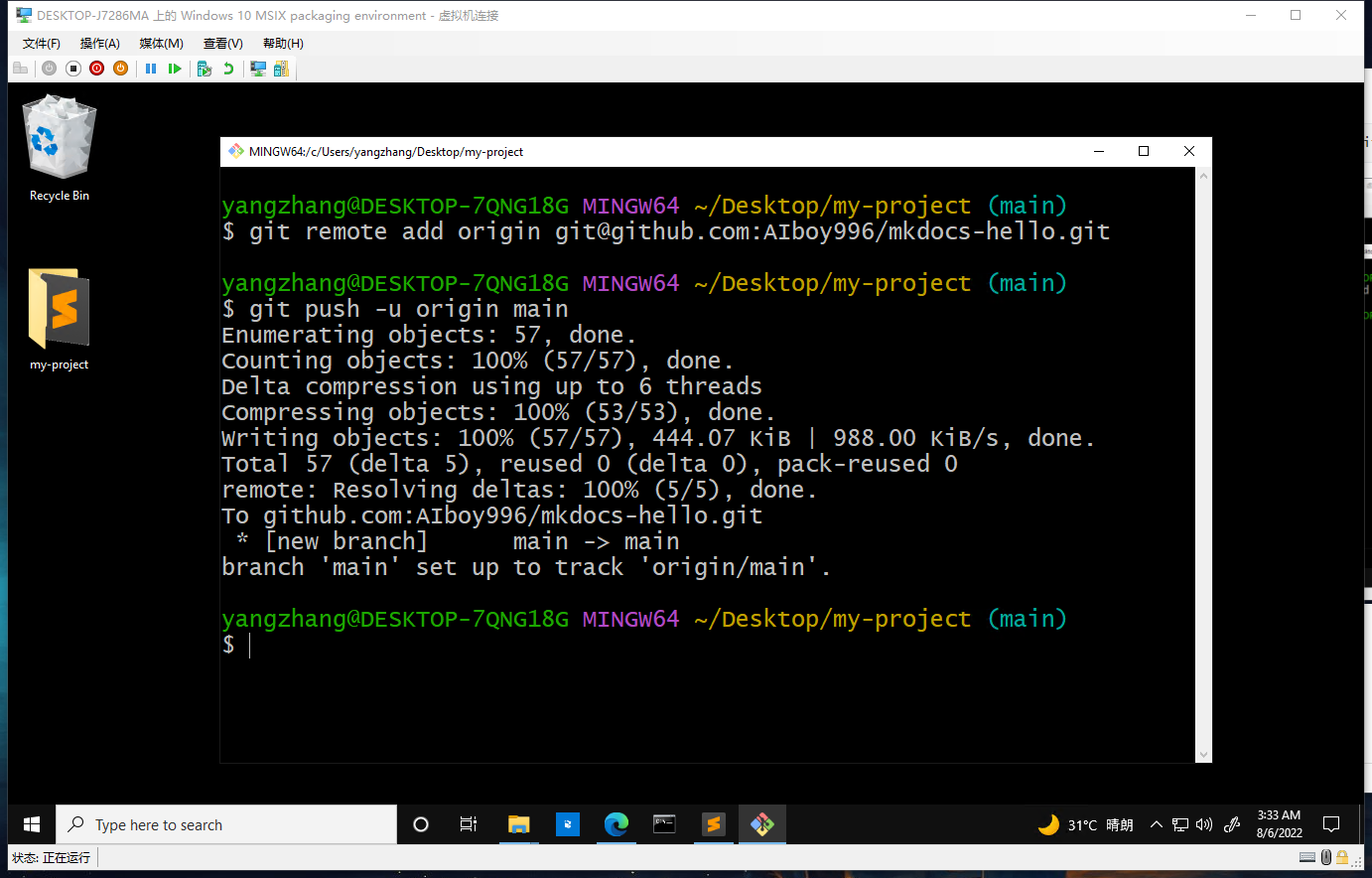
最后push:
git push -u origin main
这里的-u选项是设置为upstream的意思,也就是把这一次push的仓库设置为默认的远程仓库。以后再push,如果没有指定是哪一个仓库就默认push到upstream的仓库。
这个时候我们再去GitHub上看,就发现文件已经同步过来了:
用Gitpages发布网站¶
下面我们用gitflow实现自动化搭建网站。
workflow¶
首先把之前生成的site文件夹删除掉,因为这是没用的:
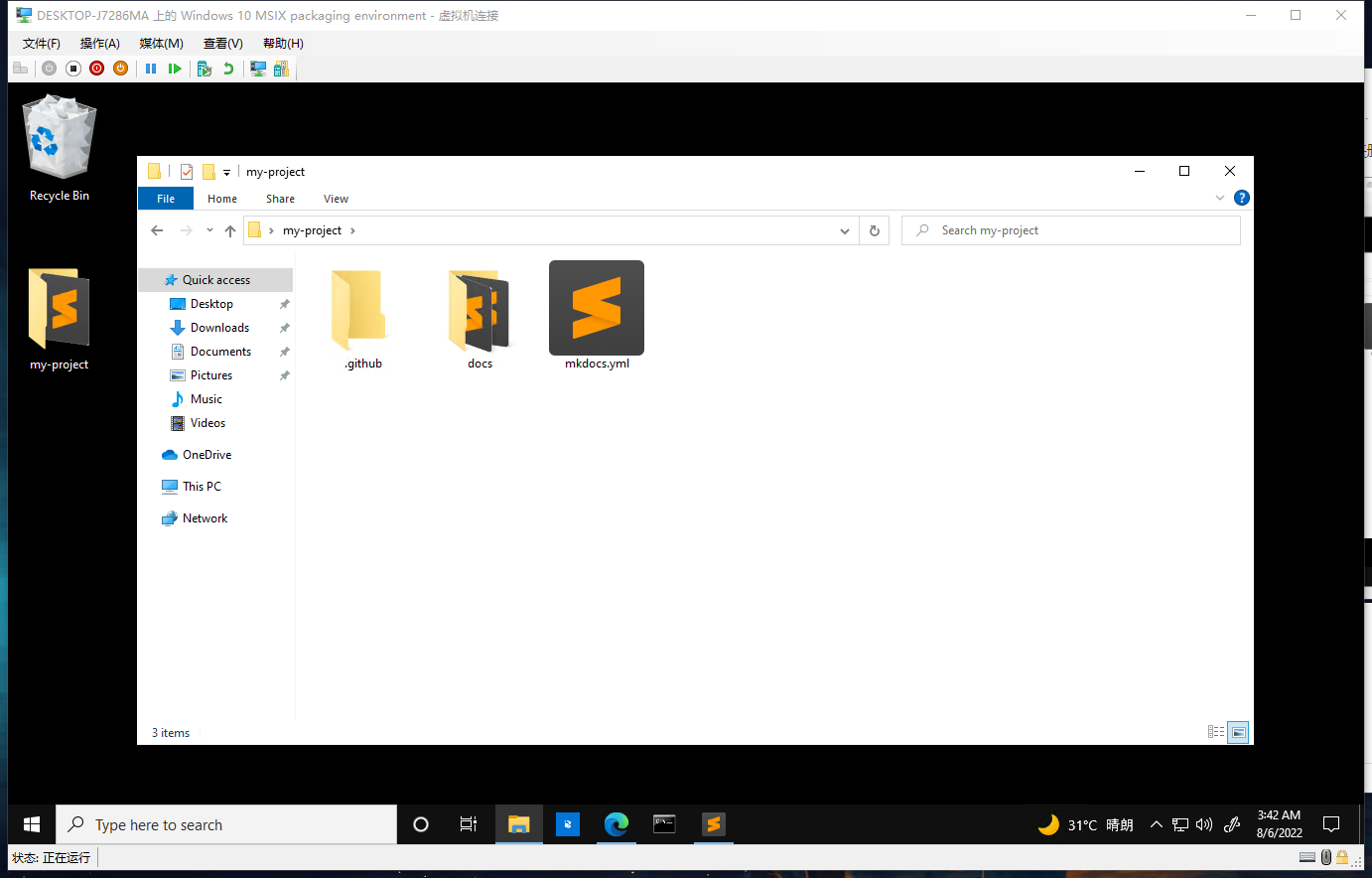
然后,创建.github文件夹
再在.github文件夹下面创建workflows文件夹:
!!!千万要注意,workflows一个字母都不能差。我演示的时候就因为差了一个s,导致后续GitHub识别不到相关文件,实在是坑。
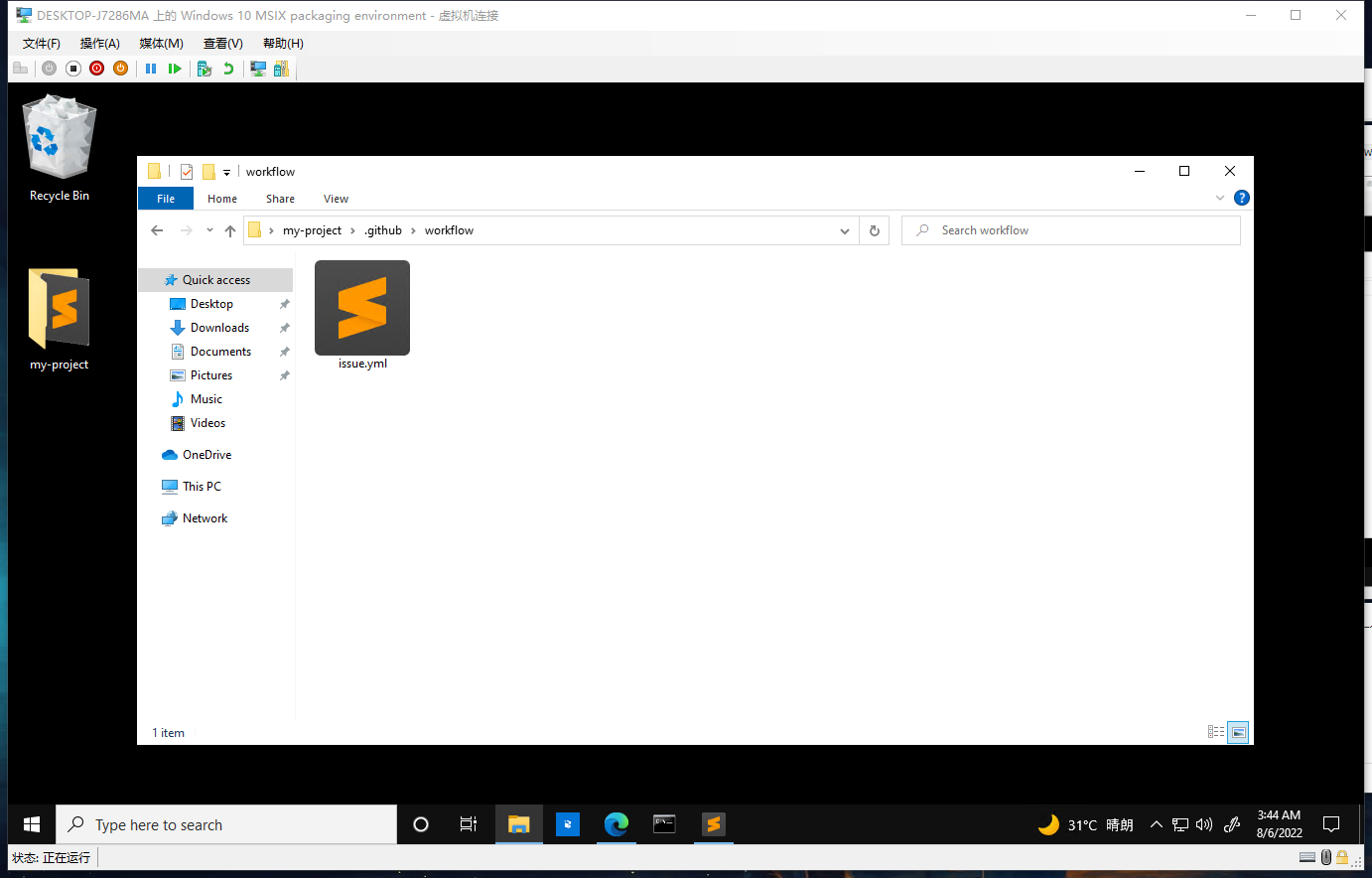
在workflows文件夹下,创建一个issue.yml文件(这个名字任意):
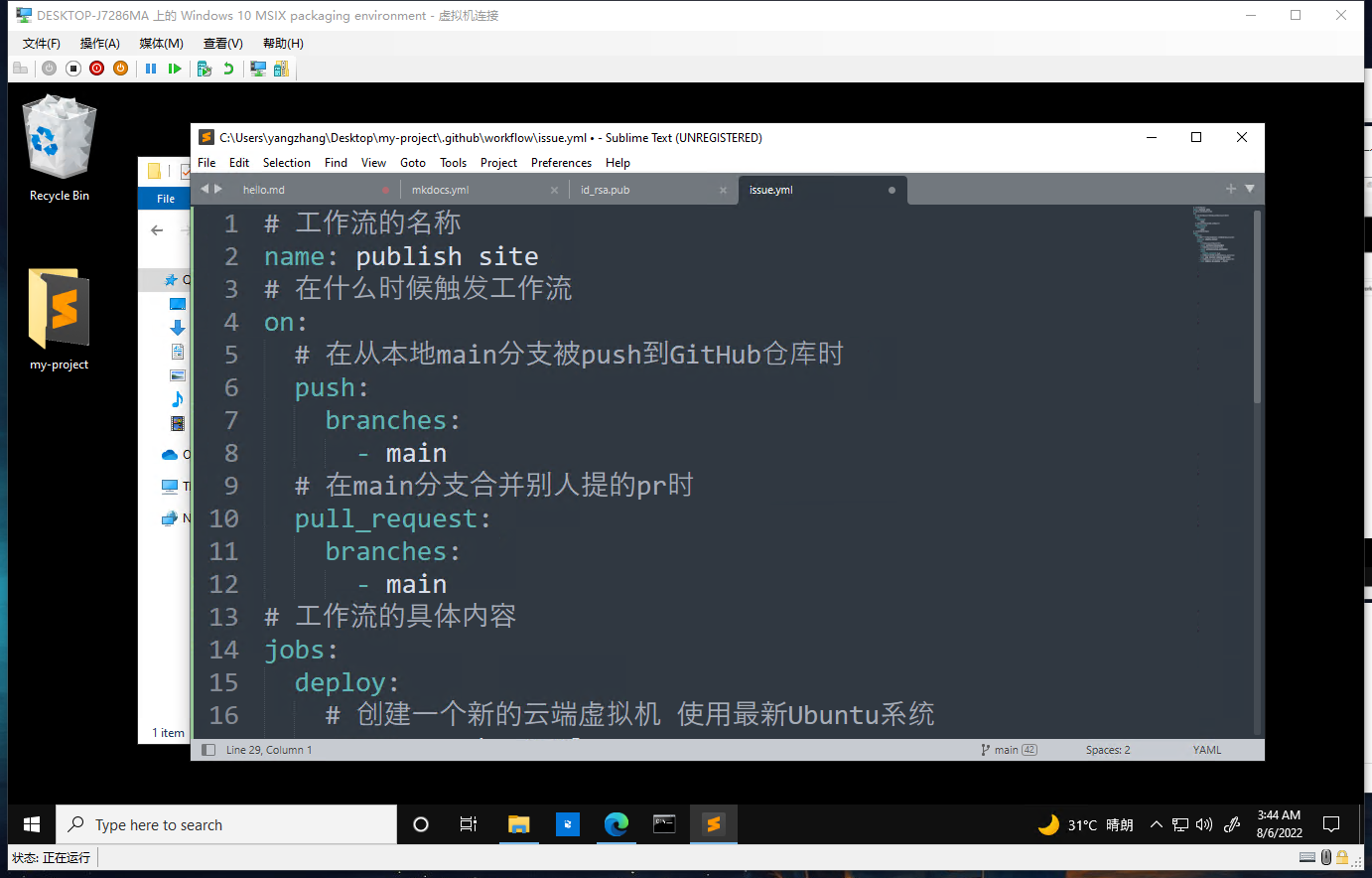
在里面写上如下内容:
# 工作流的名称
name: publish site
# 在什么时候触发工作流
on:
# 在从本地main分支被push到GitHub仓库时
push:
branches:
- main
# 在main分支合并别人提的pr时
pull_request:
branches:
- main
# 工作流的具体内容
jobs:
deploy:
# 创建一个新的云端虚拟机 使用最新Ubuntu系统
runs-on: ubuntu-latest
steps:
# 先checkout到main分支
- uses: actions/checkout@v2
# 再安装Python3和相关环境
- uses: actions/setup-python@v2
with:
python-version: 3.x
# 使用pip包管理工具安装mkdocs-material
- run: pip install mkdocs-material
# 使用mkdocs-material部署gh-pages分支
- run: mkdocs gh-deploy --force
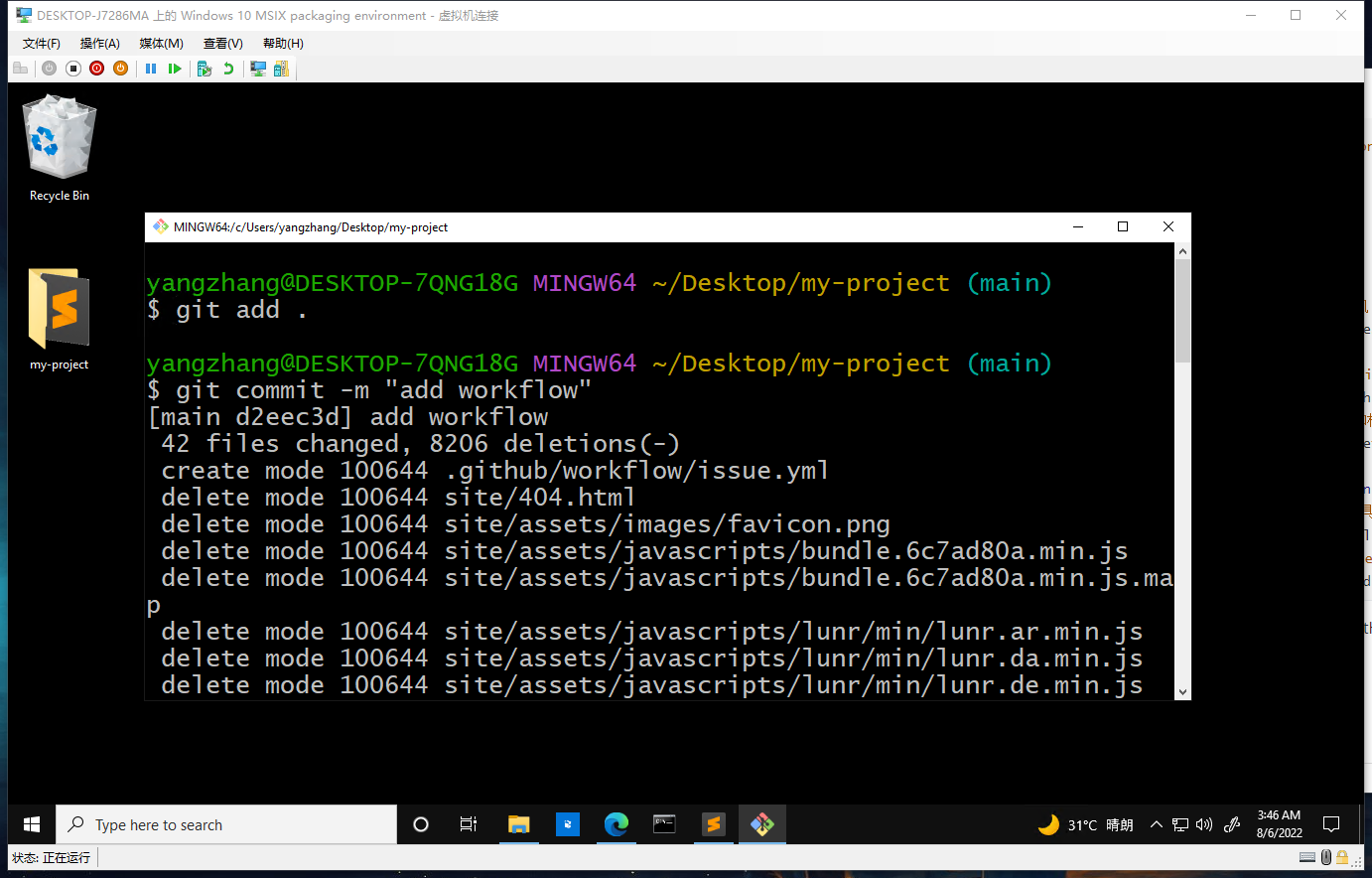
然后我们把这些修改push到GitHub:
先add,再commit,最后push
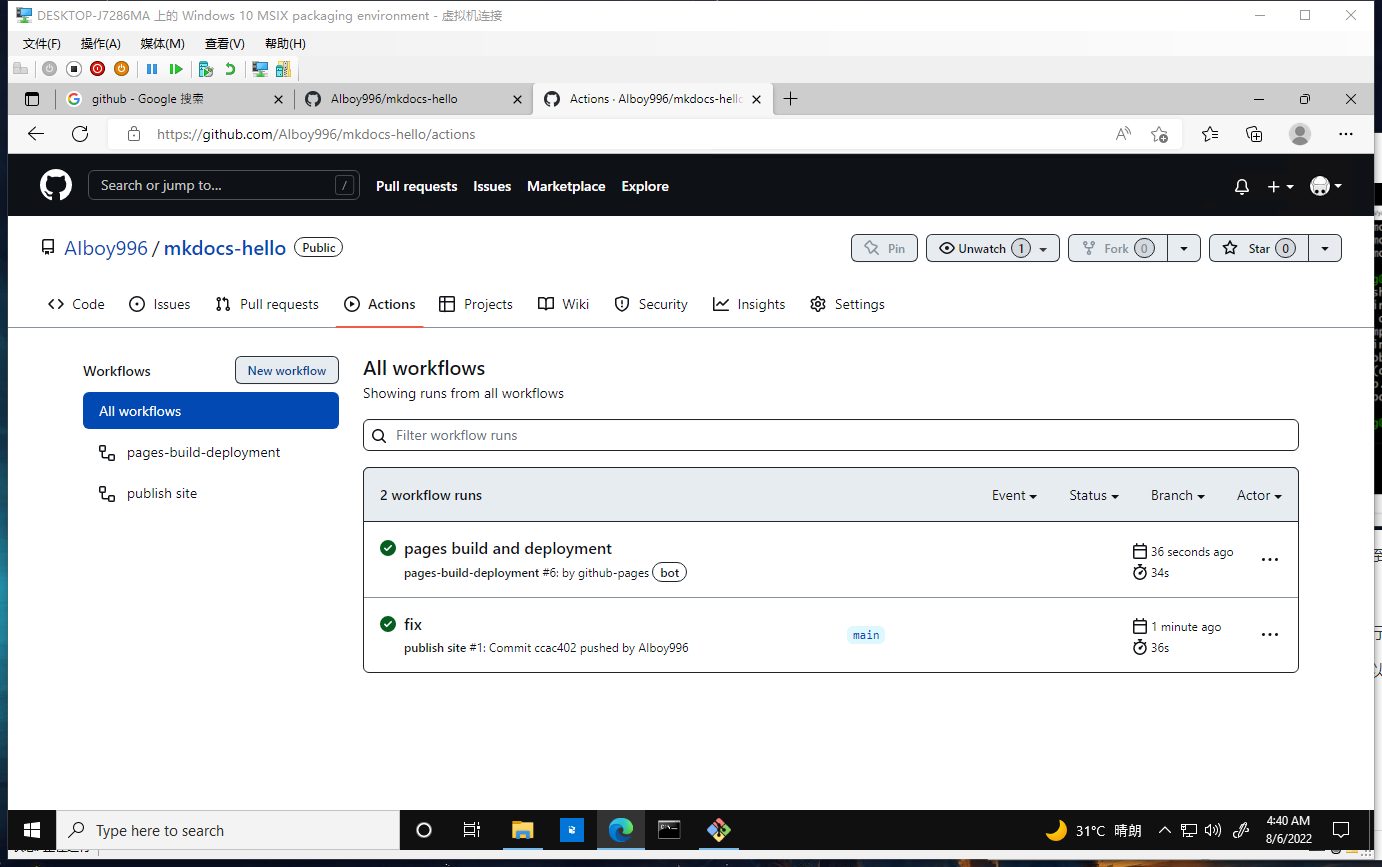
push完之后,我们到GitHub就可以在Actions板块看到刚才提交的workflow代码的运行情况:
绿色的对号说明运行成功了。
这里有两个Action,一个是我们写的issue.yml文件中的脚本,也就是publish site。
另外一个是GitHub自动运行的pages-build-deployment(带有bot标记),这是Gitpages的机器人程序,会帮助我们把页面发布到相应的地址。
gitpages¶
这里稍微解释一下gitpages的相关事宜。
-
gitpages的文件存放在微软的某个服务器上,是从你的仓库中复制过去的,到底复制那些内容由你指定。
-
任何一个仓库都可以发布到gitpages,但是每个仓库只能发布一个特定的branch。
- 所有的gitpages共用一个域名:username.github.io,当然你也可以自定义这个域名。
-
!这里需要注意名为
username.github.io的仓库是特殊的,如果创建了就会位于顶级域名:http://username.github.io。其他的仓库则都是位于特定的子域名:http://username.github.io/reponame。那么,就可能会存在冲突(或者说是覆盖):【例如某个仓库的名字比如叫repo和username.github.io仓库的某个页面重名,那么当你访问http://username.github.io/repo的时候,就只能访问最新发布的那一个了】 -
gitpages提供https加密访问。
- gitpages的服务器在国外,自定义域名不需要备案也可以正常访问,不过访问就会玄学。如果使用国内服务器,则必须要备案,否则会被查封!
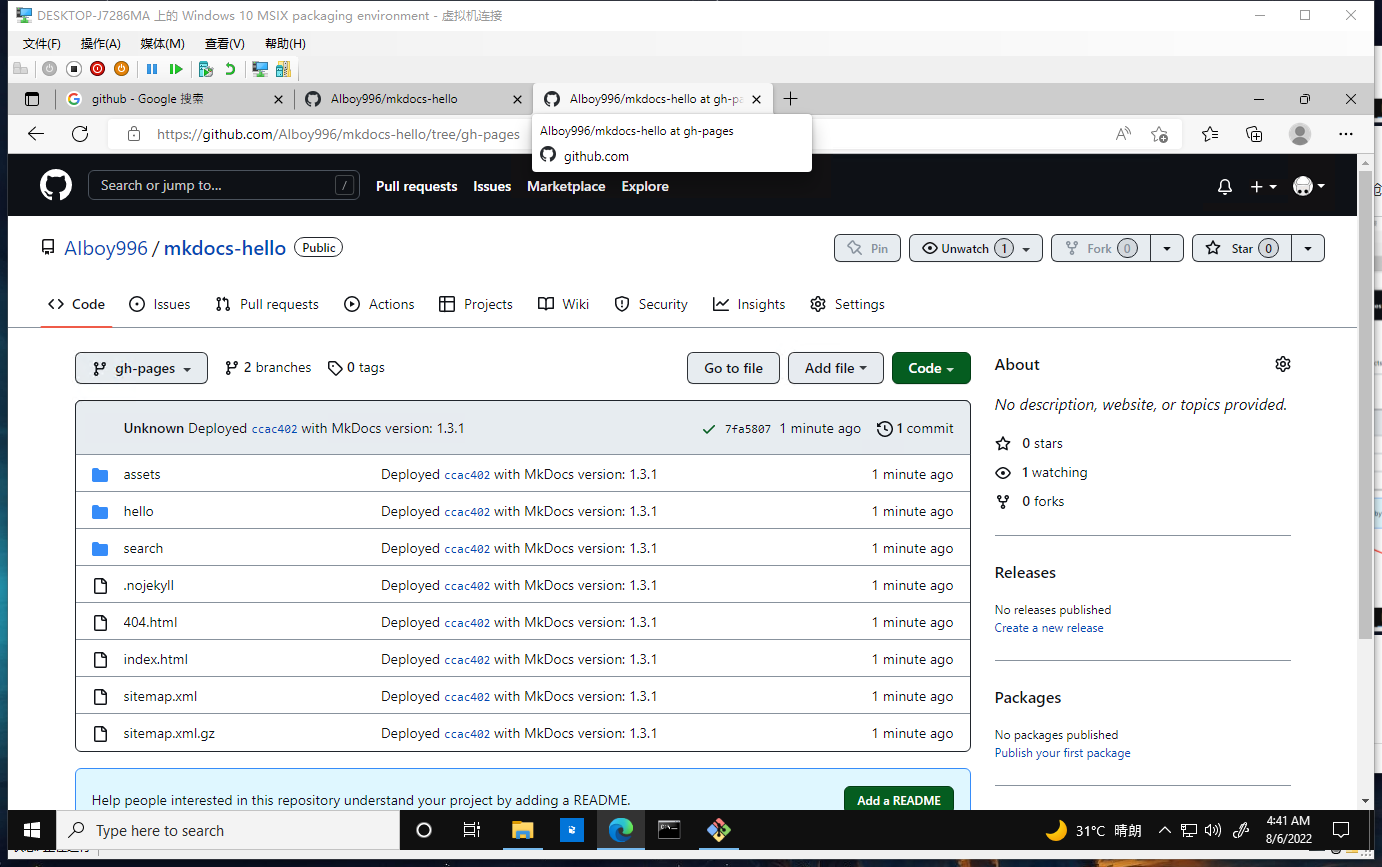
好,我们言归正传,gitflow运行完之后,我们就可以看到脚本自动创建的另外一个分支gh-pages了:
这里面就是mkdocs build生成的文件。
设置Gitpages¶
下面到仓库的settings页面,然后到pages选项
把这里的branch改为刚才生成的gh-pages【这就是前面所说的,指定某个branch发布到gitpages,换言之复制到微软的某个服务器】,即可在上面的网址https://aiboy996.github.io/mkdocs-hello/访问刚才生成的页面了!
最新消息
我已经弃用了gitpages,转而使用cloudflare pages,因为后者在国内的可访问性更好。
所以我的个人域名
至此,从零开始搭建个人网站就结束了!
Created: 2022-08-06 03:01:28